Altijd al eens een afgedrukte lay-out van uw foto’s willen maken? Misschien een collage of een flyer, of zelfs een kleine zine?
Misschien begin je met grafisch ontwerp voor het web?
Als dat zo is, zal het leren gebruiken van de rasters van Photoshop een game-changer zijn, zowel in termen van het moeiteloos uitlijnen van objecten als in termen van het creëren van een uitgebalanceerde, mooie lay-out.
In deze handleiding zullen we nader bekijken waar een raster voor is, hoe u er een kunt maken in Photoshop en een paar tips om uw ontwerpprojecten echt te laten schitteren.
Voordat we erin duiken, moet je Photoshop kopen? Bekijk hoeveel het kost.


Download de nieuwste versie van Adobe Photoshop om te volgen, samen met deze eenvoudige zelfstudie.
Start vandaag nog een gratis proefperiode van 7 dagen
MEER INFORMATIE
Inhoudsopgave
Wat is een raster in Photoshop?

Met een raster kunt u uw afbeeldingen eenvoudig instellen en uitlijnen zoals u dat wilt.
Een Photoshop-raster is een niet-afdrukbare set rasterlijnen die dienen als leidraad voor het rangschikken van elementen op een pagina.
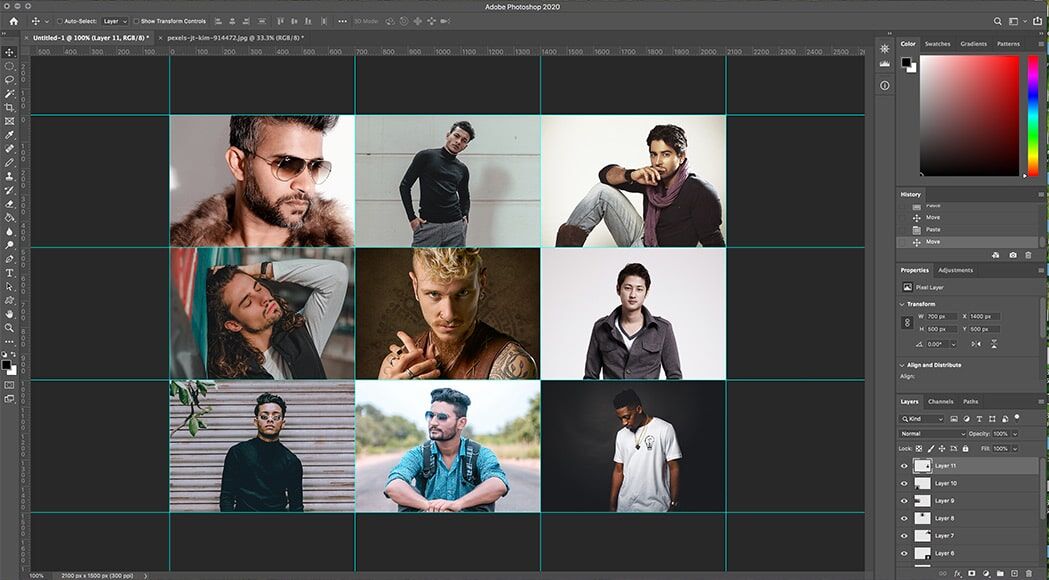
De blauwe lijnen in de bovenstaande afbeelding creëren bijvoorbeeld een eenvoudig raster van 3×3, waardoor ik mijn afbeeldingen gemakkelijk correct kan plaatsen. Zie het in termen van grafiekpapier, behalve veel flexibeler.
Een ding dat geweldig is aan Photoshop-rasters en digitale rasters in het algemeen, is dat ze zeer aanpasbaar zijn. U kunt ze instellen in verschillende patronen en lay-outs. Het 3×3 raster is een populaire keuze, maar er zijn miljoenen verschillende opties.
Afhankelijk van wat u ontwerpt, kunt u elke keer een nieuw Photoshop-raster maken of uw raster opslaan als een voorinstelling voor toekomstig hergebruik.
Waar wordt een Photoshop Grid voor gebruikt?
Eerst en vooral helpt het overlayen van een raster op Photoshop-documenten u om de verschillende elementen precies uit te lijnen, zonder giswerk.
Het enige dat u hoeft te doen, is de grootte van de verschillende elementen instellen om overeen te komen met de rastergebieden waarin u ze wilt laten passen.
Rasters helpen ook om uw inhoud georganiseerd te houden en maken het gemakkelijker om samen te werken met andere ontwerpers.
Ze kunnen u ook helpen uw ontwerp in evenwicht te brengen. Net als bij fotografie moeten de elementen van een webpagina of andere grafische ontwerpprojecten harmonieus worden geplaatst binnen het kader waarin u werkt.
Met behulp van een raster kunt u precies zien waar dingen zich ten opzichte van elkaar bevinden.
In het verleden gebruikten landschaps- en architectuurfotografen een raster in Photoshop om gebouwen en horizonten recht te trekken, maar tegenwoordig is dat gemakkelijker te doen in andere fotobewerkingssoftware.
- Meer informatie over het spiegelen van een afbeelding of laag in Photoshop
Een raster maken in Photoshop
Zoals met de meeste dingen in Photoshop, zijn er een paar verschillende manieren om een raster te maken – u kunt ze zelfs maken met Photoshop Actions.
We beginnen met de meest voor de hand liggende methode: het inschakelen van de rasteroverlay van Photoshop.
Stap 1 – Voeg een raster toe aan uw document

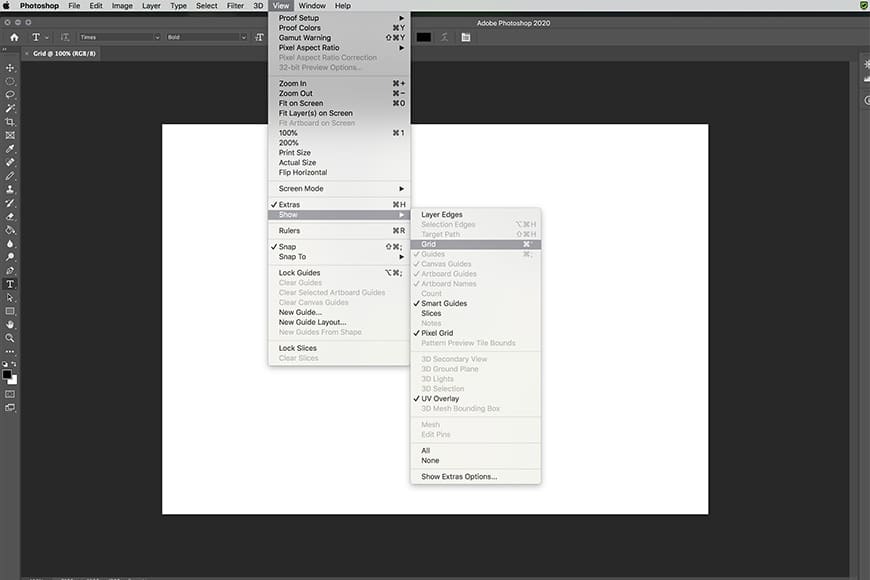
Als u een raster aan uw document wilt toevoegen, gaat u naar > > raster weergeven
Open een bestand of maak een nieuw bestand. In het Bekijken menu, navigeer naar beneden naar Tonen en klik vervolgens op Rooster.
Er verschijnt een reeks vierkanten verdeeld in kleinere vierkanten gemaakt van stippellijnen.
Stap 2 – Pas uw raster aan

Een standaard Photoshop-raster ziet er net zo uit als grafiekpapier in vroegere dagen. In tegenstelling tot papieren rasters kunnen we echter moeiteloos wijzigen hoe ons raster eruitziet door naar het tabblad Voorkeuren te gaan en uw instellingen in te stellen.
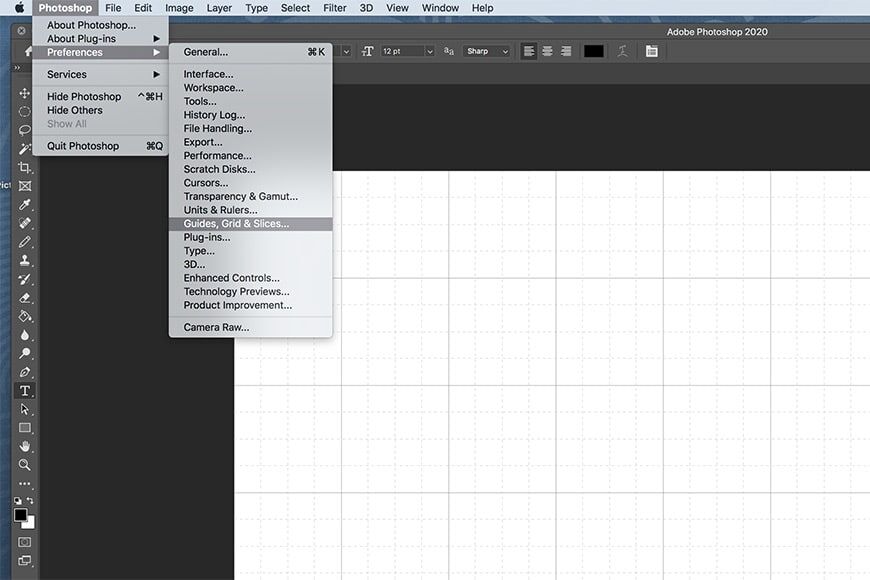
Op een Mac, in de Photoshop vervolgkeuzemenu ga naar Voorkeuren > Hulplijnen, Raster & Segmenten.
Ga in Windows naar naar de Bewerken menu, dan naar Voorkeuren > Hulplijnen, Raster & Segmenten.
Er verschijnt een nieuw venster met opties voor het wijzigen van de kleuren van de rasterlijnen, of deze effen, gebroken of stippen zijn, de afstand ertussen en het aantal onderverdelingen dat aanwezig is.
Als u bijvoorbeeld een regel-van-derdenraster wilt maken, stelt u de Gridline Elke Aan 100 procent met 3 Onderverdelingen. Eenvoudig!
Stap 3 – Uitklikken of niet uitklikken
Photoshop heeft een functie die, als je wilt, je kan helpen objecten in een raster te plaatsen door ze op hun plaats te “klikken”.
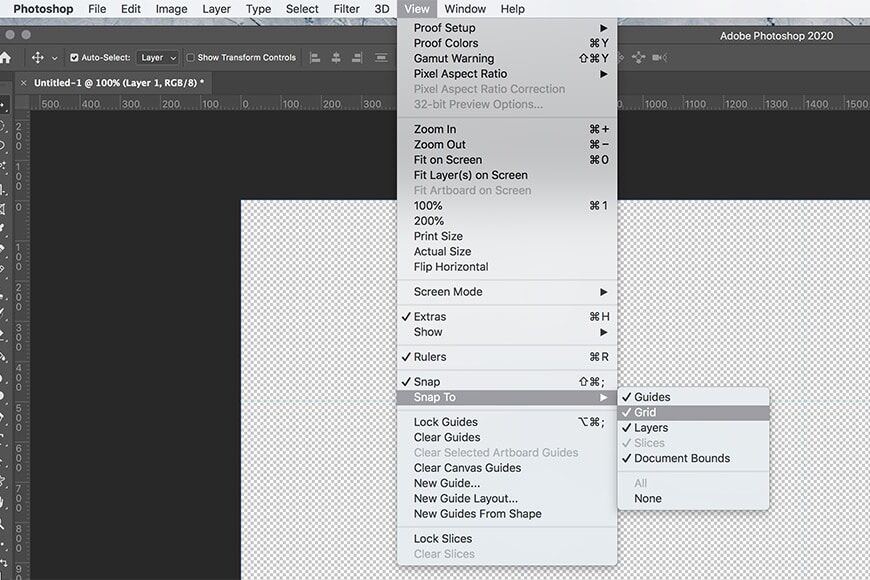
Als u vastmaken wilt inschakelen, gaat u naar de Bekijken vervolgkeuzemenu en plaats de muisaanwijzer op Uitlijnen op en klik op Rooster.
Nu zullen objecten op hun plaats “klikken” op het raster.
Niet iedereen vindt deze functie nuttig, dus speel ermee zowel aan als uit en kijk welke het beste voor u werkt.
Stap 4 – Controleer uw ontwerp
Zodra u klaar bent met het plaatsen van elementen in uw raster, schakelt u het uit (onder Bekijk > Tonen > Rooster) en zie hoe uw ontwerp eruit ziet zonder dit.
Houd er rekening mee dat rasters in Photoshop niet worden weergegeven wanneer ze worden afgedrukt. Ze zijn er gewoon om je te begeleiden. Als je er per ongeluk een aan laat staan, maakt het geen verschil in je uiteindelijke afbeelding.
Photoshop Guide Layout gebruiken om een raster te maken
Als u meer controle wilt over hoe uw raster eruitziet, kunt u de hulplijnen van Photoshop gebruiken. De Lay-out van de gids functie, in het bijzonder, is bijzonder nuttig. Hier leest u hoe u het kunt gebruiken.
Stap 1 – Voeg een nieuwe gidslay-out toe
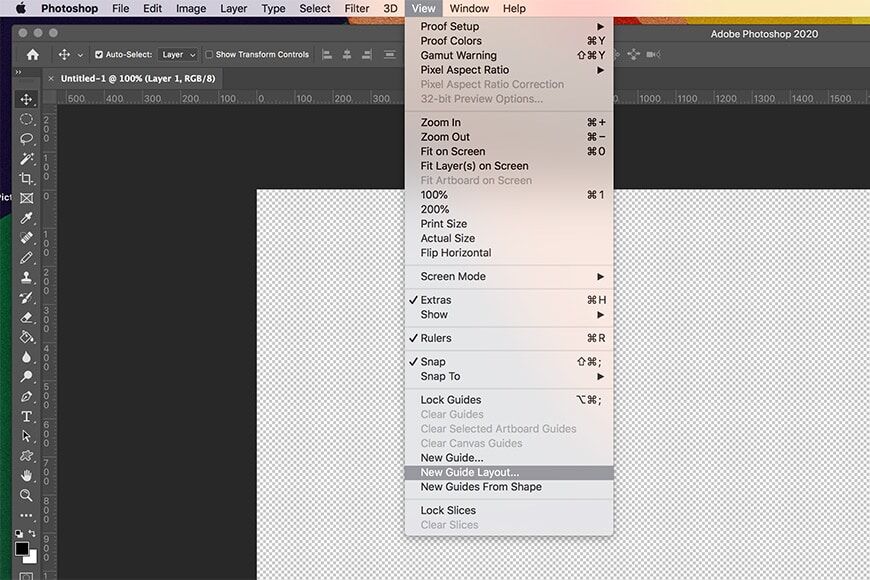
Open een bestand of maak een nieuw bestand. In het Bekijken menu, klik op Nieuwe lay-out van de gids.
Stap 2 – Pas uw gidslay-out aan

Dit is de set-up voor een eenvoudige regel-van-derden lay-out. U kunt het rooster natuurlijk veel complexer maken door de grootte op te geven en goten en marges toe te voegen. Het hangt allemaal af van wat uw project nodig heeft.
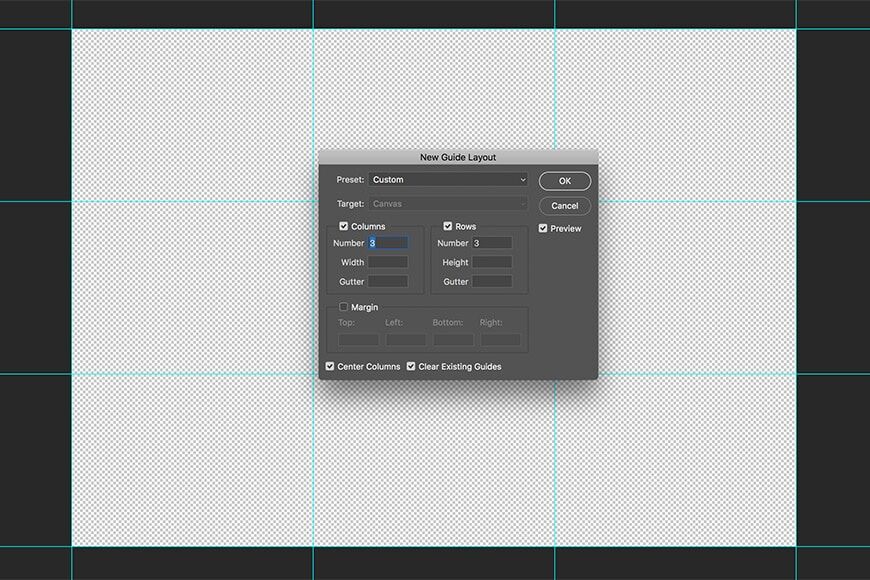
Zodra u Nieuwe gidsindeling hebt gekozen, verschijnt er een nieuw dialoogvenster. Daarin kunt u verschillende parameters voor uw lay-out instellen.
Als u niet werkt vanuit een voorinstelling, begint u met het instellen van het aantal Kolommen en Rijen.
Vervolgens kunt u de Breedte/hoogte of, als u ze leeg laat, zal Photoshop ze gelijk voor u verdelen.
Als u de afstand tussen de cellen wilt verkleinen, voegt u een goot. U kunt ook een marge langs de buitenranden van het document.
Als u niet wilt dat er reeds bestaande gidsen worden weergegeven, controleert u de Bestaande gidsen wissen doos. Als u wilt dat de kolommen in het document worden gecentreerd, controleert u de Middelste kolommen doos.
Hier, als u een regel-van-derden lay-out wilt maken, voegt u eenvoudig 3 kolommen en 3 rijen toe, waardoor de breedte, hoogte en goot leeg blijven. Controleer dan Middelste kolommen en druk op OK.
U kunt zelfs de gidslay-out in combinatie met een raster gebruiken, als u wilt dat de dingen nog nauwkeuriger zijn.
Stap 3 – Stel de andere functies in
Als dit een lay-out is die u herhaaldelijk wilt gebruiken, is het opslaan als een voorinstelling de juiste keuze. Ga gewoon naar het vervolgkeuzemenu onder Vooraf ingestelde en klik op Voorinstelling opslaan.
Als je ook van de snapping-functie houdt die we in de photoshop-rasterinstructies hierboven hebben genoemd, ga je naar Bekijken, plaats de muisaanwijzer op Uitlijnen op en klik op Hulplijnen.
Tips voor het gebruik van rasters in ontwerp

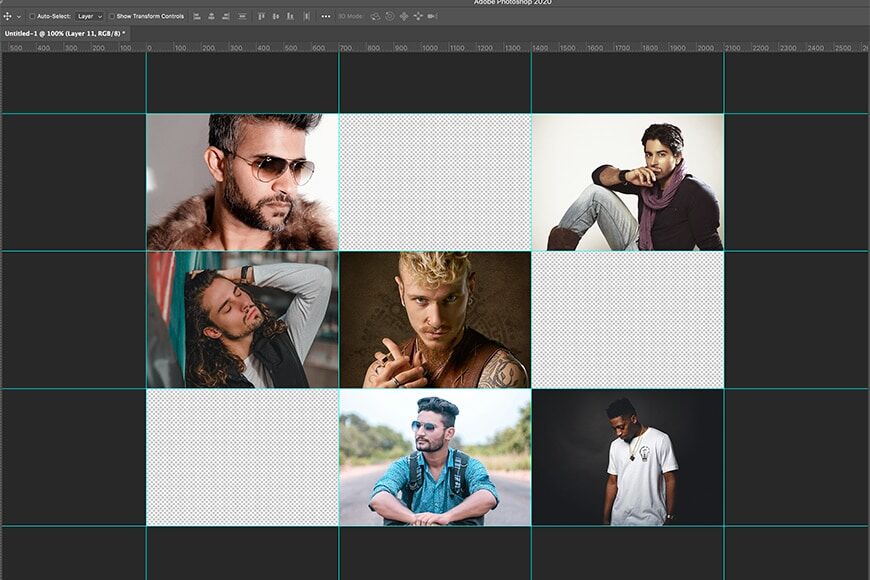
Let bij het gebruik van meerdere portretten op waar de modellen naar kijken.
1. Blijf uit de goot
Dakgoten zijn bedoeld om lege ruimte tussen uw elementen te bieden. Het is prima om ze over te strepen als uw element meerdere kolommen omvat, maar zorg ervoor dat u begint en eindigt aan de rand van een kolom of rij – niet in de goot zelf.
2. Houd uw ontwerp responsief
Als u iets maakt voor het web en/of de gebruikersinterface, moet u ervoor zorgen dat uw uiteindelijke afbeelding schaalbaar is op een reeks apparaten en schermresoluties (d.w.z. responsief).
Ontwerpen thoed gebruik een 4px of 8px raster zal helder en duidelijk op alles verschijnen, van een scherm met een lage resolutie tot een retina-scherm met een hoge resolutie.
3. Let op compositie
Hoewel standaardrasters eenvoudig en snel zijn, werken ze niet voor elk project. Neem de tijd om na te denken over hoe elk van je elementen met elkaar zal interageren en kies je raster dienovereenkomstig.
Zelfs wanneer je iets doet dat een standaard raster vereist (d.w.z. Instagram), zal welk element je waar plaatst een grote invloed hebben op het uiteindelijke resultaat.
Als u bijvoorbeeld met afbeeldingen van mensen werkt (zoals hierboven), kunt u ze het beste in de afbeelding laten kijken, niet in het frame.
Laatste woorden
Hoewel rastersystemen vrijwel al worden gebruikt sinds mensen begonnen te schrijven en te tekenen, laat het responsieve web van vandaag ons meer dan ooit rasters gebruiken.
Uiteindelijk hebben rasters zoveel toepassingen voor grafisch ontwerpers, dat het leren maken van een raster in Photoshop-projecten een van de eerste vaardigheden is die beginnende grafische ontwerpers moeten leren.
(Zoals je kunt zien, is het nummer Photoshop-raster eigenlijk erg handig voor fotografen die ook meerdere afbeeldingen willen laten zien.)
Van het maken van een handleiding voor het uitlijnen en balanceren van uw ontwerpen tot het helpen maken van interessante effecten (d.w.z. diagonale tekst), een raster is veel meer dan alleen lijnen op een pagina.
En jij dan? Gebruikt u rasters in uw Photoshop-projecten? Heb je nog meer tips om te delen?


Download de nieuwste versie van Adobe Photoshop om te volgen, samen met deze eenvoudige zelfstudie.
Start vandaag nog een gratis proefperiode van 7 dagen
MEER INFORMATIE