Als u iets weet over lagen in Photoshop, weet u waarschijnlijk dat u laagmaskers en afbeeldingsmaskers kunt gebruiken om de zichtbaarheid te regelen.
Wat u misschien niet weet, is dat knipmaskers een krachtig alternatief kunnen zijn dat uw workflow kan versnellen en u meer controle kan geven bij het maken van bepaalde effecten.
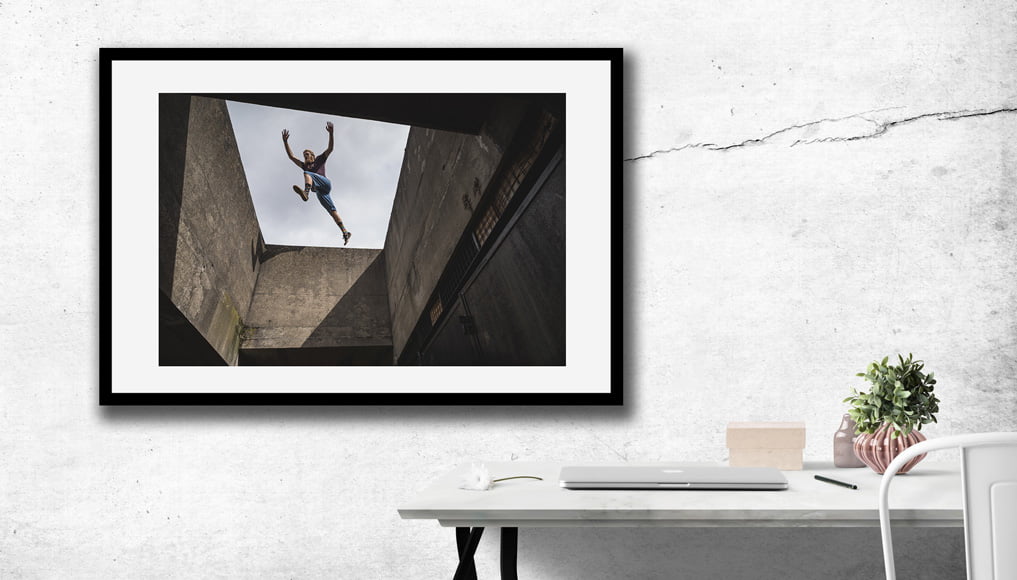
Een goed voorbeeld van wanneer u een knipmasker in Photoshop moet gebruiken, is wanneer u een soort compositie wilt maken, bijvoorbeeld door een foto in een fotolijst te plaatsen.
Als het slechts een rechthoek is, is het niet zo moeilijk om het formaat van de foto te wijzigen en deze bovenop te plaatsen.
Het uitknipmasker in Photoshop geeft ons echter veel meer controle, wat handig is als de vorm complexer is dan alleen een rechthoek, of als u meer controle wilt houden over de foto die u aan het fotokader toevoegt.
Laten we het knipmasker in Photoshop eens nader bekijken.


Download de nieuwste versie van Adobe Photoshop om te volgen, samen met deze eenvoudige zelfstudie.
Start vandaag nog een gratis proefperiode van 7 dagen
MEER INFORMATIE
Inhoudsopgave
Wat is een knipmasker in Photoshop?


Kortom, een uitknipmasker wordt in Photoshop gebruikt om één laag zichzelf te laten “toepassen” op de laag eronder, zodat u de zichtbaarheid van de bovenste laag kunt regelen op basis van de pixels die op de onderste laag aanwezig zijn.
In eerste instantie lijken uitknipmaskers misschien verwarrend, maar stel je voor dat de onderste laag uit pixels bestaat en geen pixels.
De bovenste laag wordt alleen weergegeven waar de onderste laag pixels heeft, terwijl deze onzichtbaar wordt in die gebieden waar de onderste laag geen pixels heeft.
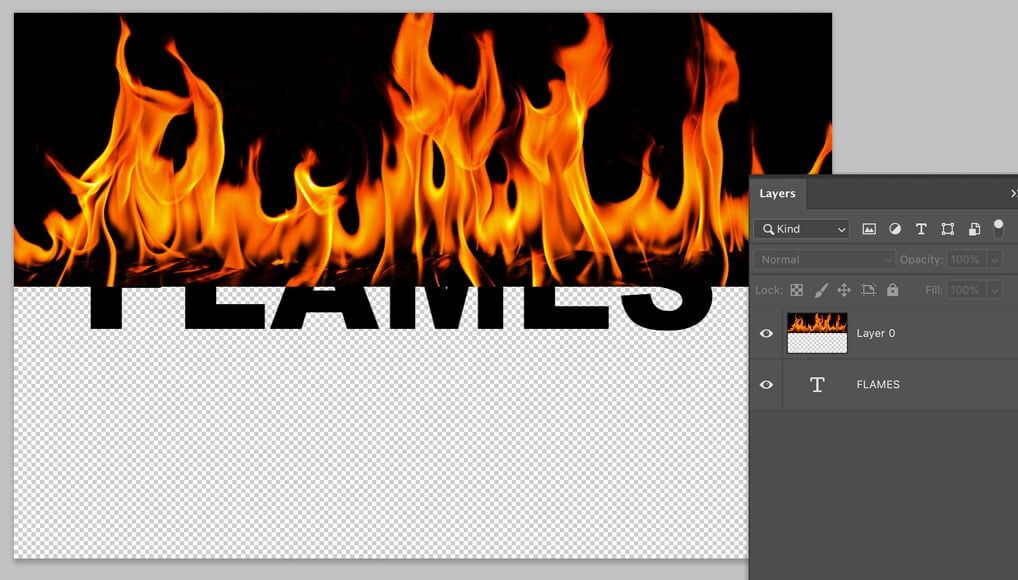
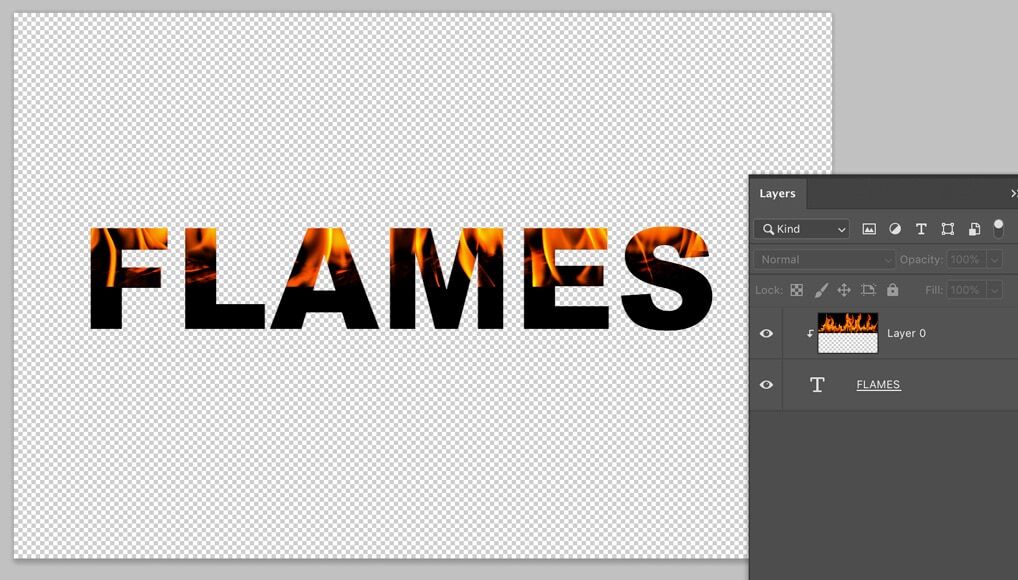
Overweeg de bovenstaande ‘BEFORE’-afbeelding uit Photoshop. De afbeelding bestaat uit één laag, waarvan een deel tekst is, waarvan de rest leeg is van inhoud – dus transparant.
(Als visueel hulpmiddel toont Photoshop transparantie door een wit en grijs dambord weer te geven, net als bij het gebruik van een verplaatsingskaart in Photoshop.)
In Photoshop kunnen we hier nu een laag bovenop toevoegen en er een knipmasker van maken.
De combinatie van inhoud en transparantie in de onderstaande laag bepaalt wat zichtbaar is van de nieuwe laag die erboven zit.
Daarom kunnen we zeggen dat de bovenste laag wordt “aangebracht” op de onderste laag. De bovenste laag is onzichtbaar, tenzij er pixels op de onderste laag zijn waarop deze kan worden ’toegepast’.
In het bovenstaande voorbeeld ziet u twee lagen. De onderste laag is eenvoudige zwarte tekst en de rest van deze laag is transparant. De bovenste laag is een foto van enkele vlammen.
Zonder het knipmasker is de foto van de vlammen volledig zichtbaar en verdoezelt de helft van de onderstaande tekst vanwege de manier waarop deze is geplaatst.
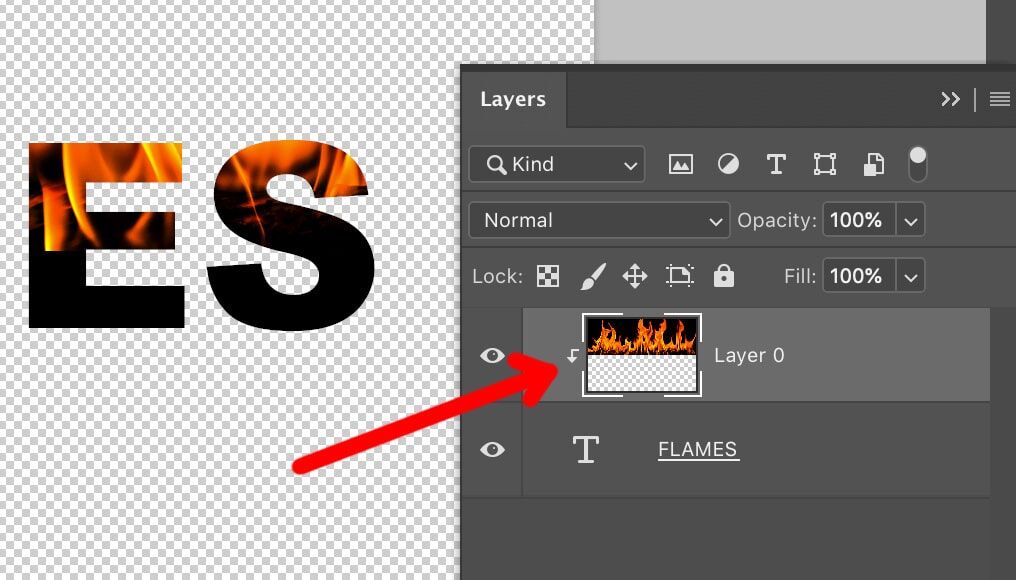
Wanneer het knipmasker wordt toegevoegd – d.w.z. wanneer de laag erboven wordt “aangebracht” op de laag eronder – verdwijnt het beeld van de vlammen, afgezien van waar er inhoud is – d.w.z. de tekst “VLAMMEN” – in de onderste laag – zie de NA-afbeelding.
Merk op dat de bovenste laag een pijltje links ervan heeft in het deelvenster lagen. Zo laat Photoshop zien dat er een uitknipmasker is gemaakt en dat deze laag wordt toegepast op de laag eronder.
Hier is het deelvenster lagen voordat het uitknipmasker is toegevoegd:
En hier is het lagenpaneel na het knipmasker is toegevoegd:
Ik zie het graag als de bovenste laag die op de laag eronder wordt geplet. Wat hier handig is, is dat ik de tekst onderaan kan bewerken laag of voeg meer vormen toe.
Daarnaast kan ik de afmetingen van de vlammen op de bovenste laag aanpassen, of ruilen voor een geheel andere afbeelding.
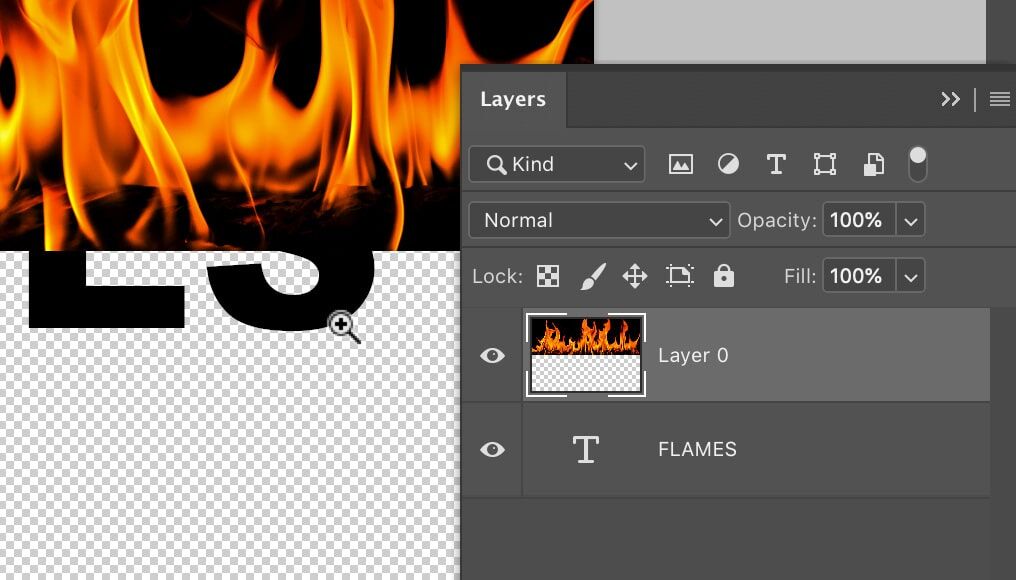
U kunt ook inzoomen op Photoshop om de fijnere details van uw werk te controleren.
Wat is het verschil tussen een laagmasker en een knipmasker?
Het is handig om te denken aan een knipmasker in vergelijking met een laagmasker.
Met een laagmasker maak je een laag en plaats je er vervolgens een laagmasker op. Vervolgens voegt u zwart toe aan het masker om de laag eronder te verbergen, of wit om het door te laten zien.
In feite heb je twee lagen: een onderste laag die je inhoud is en een masker bovenop dat bepaalt wat er te zien is.
Uitknipmaskers in Photoshop zijn daarentegen een andere manier om te bepalen wat zichtbaar is in een paar lagen, waarbij de laag hieronder wordt gebruikt om te bepalen wat er van de laag erboven kan worden gezien.
Een manier om het te begrijpen is om te denken aan laagmaskers die werken, zodat het zwart-wit van de laag erboven bepaalt wat er van de laag eronder te zien is, terwijl knipmaskers zo werken dat de pixels van de laag eronder bepalen wat er van de laag erboven te zien is.
Een uitknipmasker maken in Photoshop
Het maken van een knipmasker in Photoshop is eenvoudig zodra u uw lagen in de juiste volgorde hebt.
Photoshop geeft u ook een handige visuele indicator om aan te geven hoe en waar een knipmasker is toegepast.
In dit voorbeeld leert u hoe u een knipmasker gebruikt door u te laten zien hoe u een afbeelding in een kader plaatst.
Stap 1: Uw document instellen

Stap 2: Een nieuwe laag maken en een vorm toevoegen
Vervolgens heb ik een nieuwe laag gemaakt door op Shift + Command + N (macOS) of Shift + Control + N (Windows) te drukken. U kunt ook klikken op het pictogram “Een nieuwe laag maken” op het tabblad Lagen.
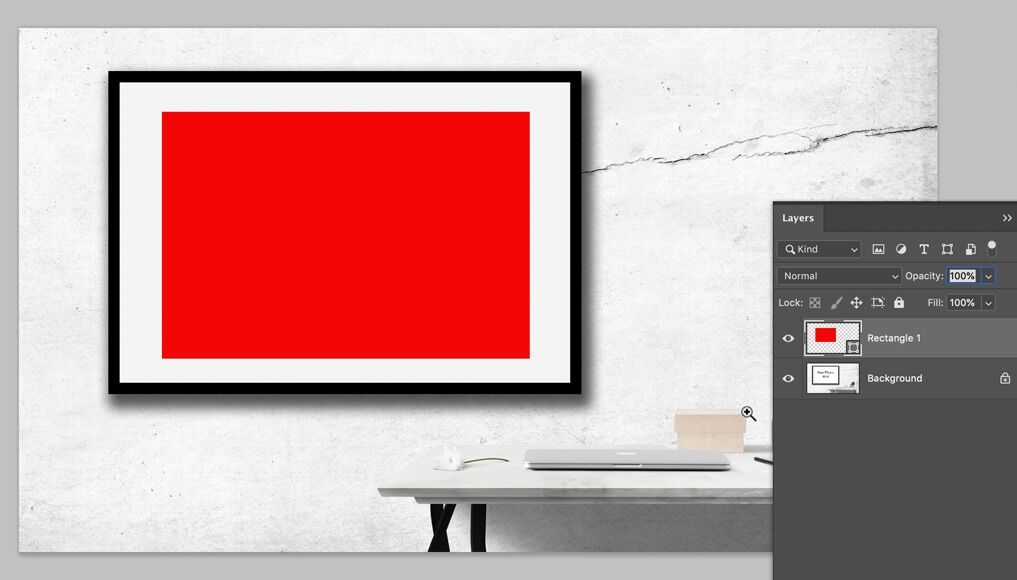
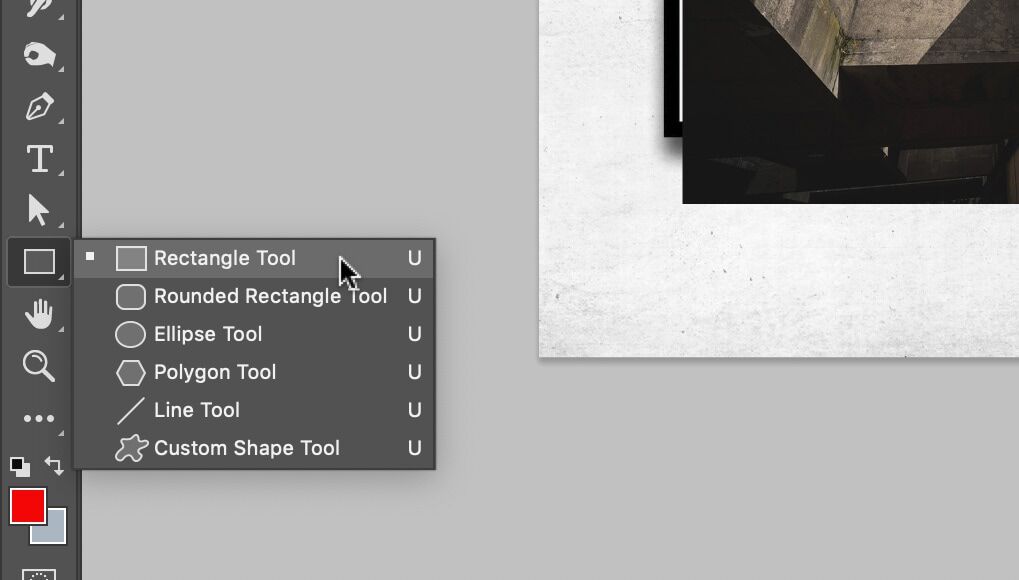
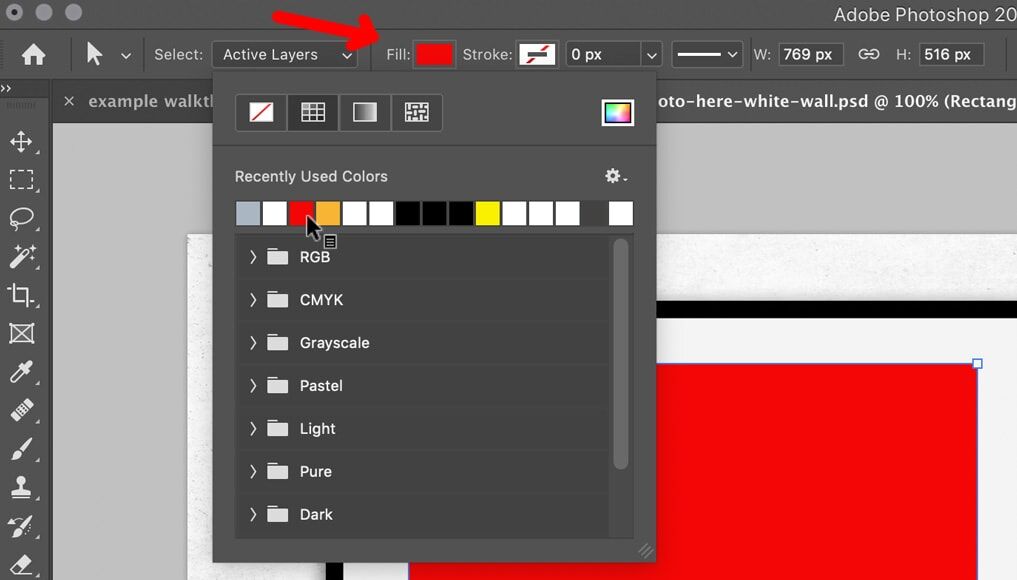
Op mijn nieuwe laag tekende ik de vorm die ik nodig had met behulp van het gereedschap Rechthoek en zorgde ervoor dat deze gevuld was met een kleur.
De kleur maakt hier niet uit, want het knipmasker betekent al snel dat de laag erboven het vervangt. Dit is de laag waarop de laag erboven gaat worden aangebracht.
Als u moeite hebt om het gereedschap Rechthoek te vinden, bevindt het zich meestal in de werkbalk, onderaan. Zorg ervoor dat u Vullen instelt op een kleur.
Stap 3: Maak een derde laag en voeg uw afbeelding toe
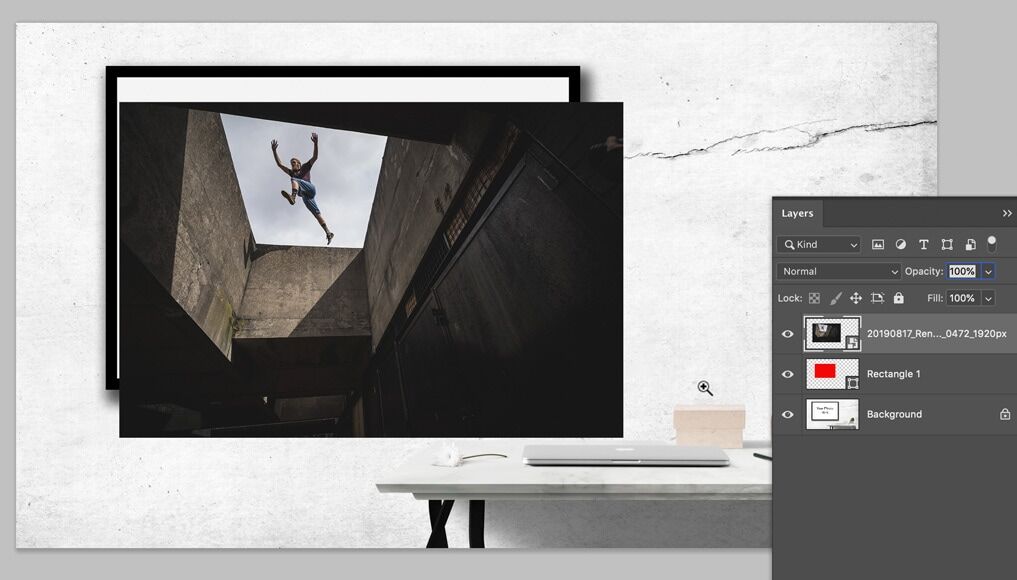
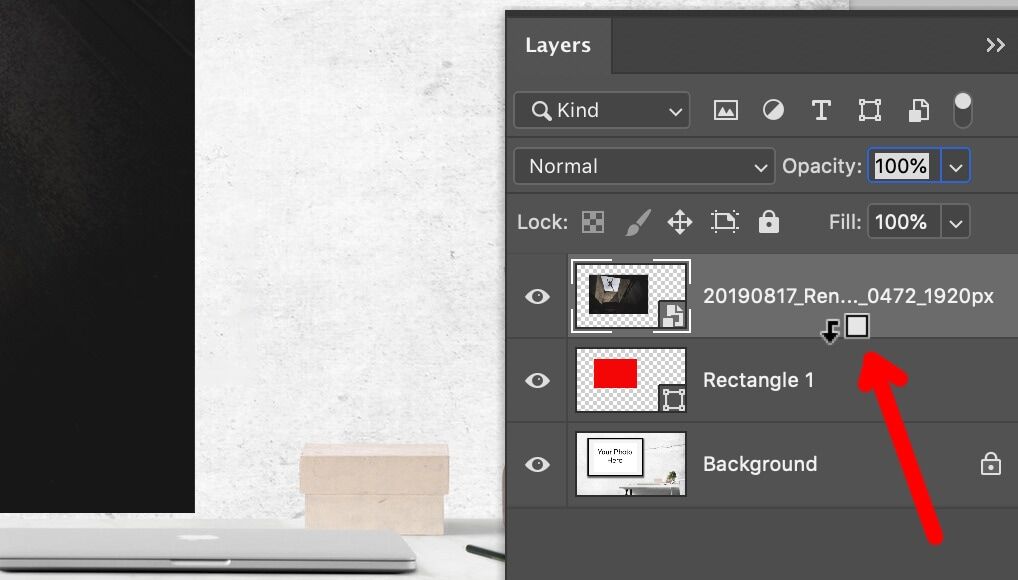
Vervolgens heb ik nog een nieuwe laag gemaakt (vergeet deze stap niet!) voordat ik een van mijn foto’s er vanuit Finder (macOS) of Verkenner (Windows) naartoe sleepte. U moet op enter drukken om het op zijn plaats te zetten. Dit is de laag die geknipt gaat worden.
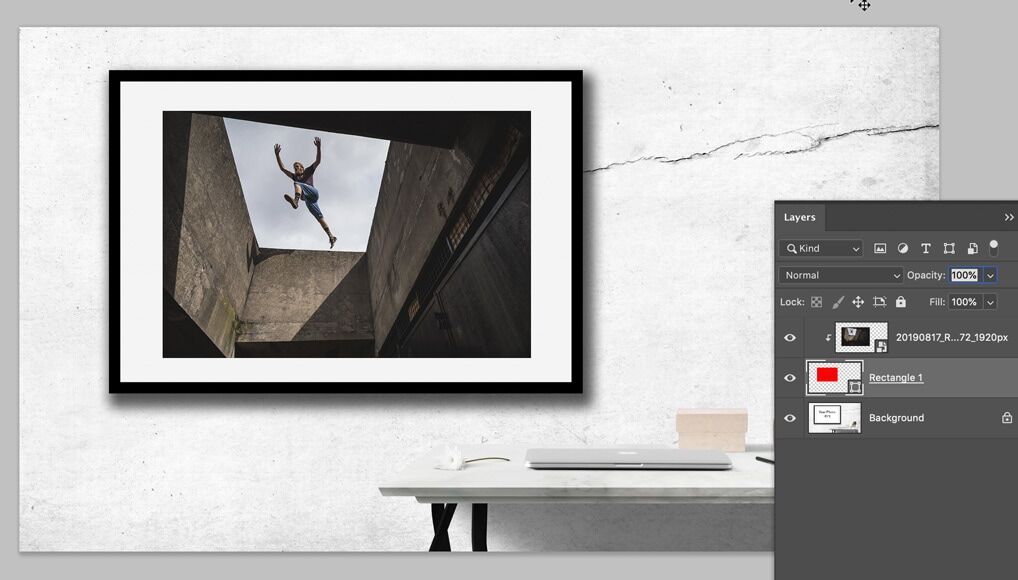
We hebben nu drie lagen: onderaan hebben we de afbeelding die we voor het eerst in Photoshop openden van het kantoor met een lege fotolijst.
Daarboven is er de vorm die ik heb getekend: “Rechthoek 1.”
En tot slot is er de foto van de bebaarde man die in het rond springt. U zult merken dat deze laag is vernoemd naar de bestandsnaam.
Door de manier waarop de lagen op elkaar zijn gestapeld, betekent de foto van de springende man dat mijn rechthoek niet zichtbaar is. Dit gaat echter veranderen.
Stap 4: Maak uw knipmasker
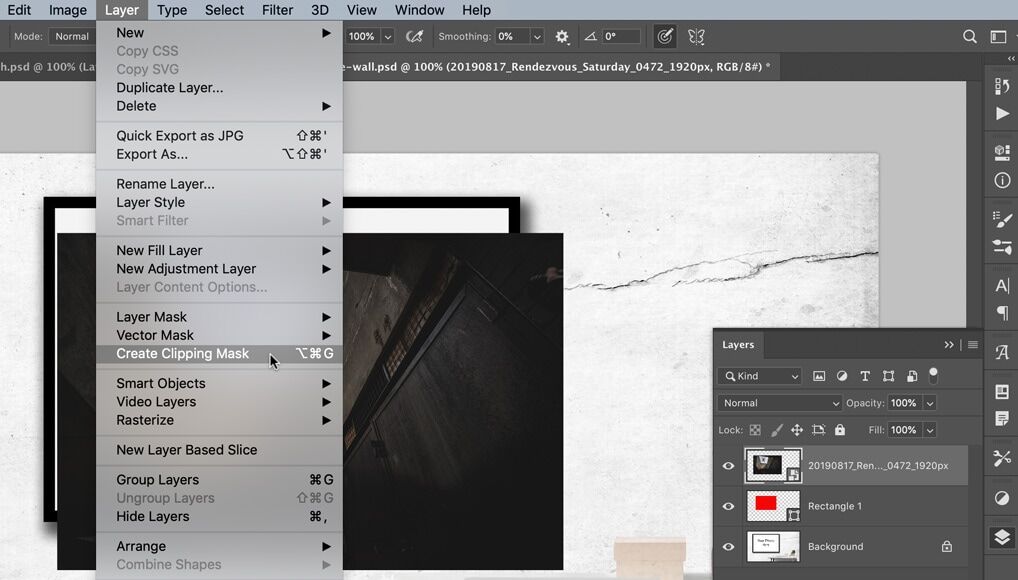
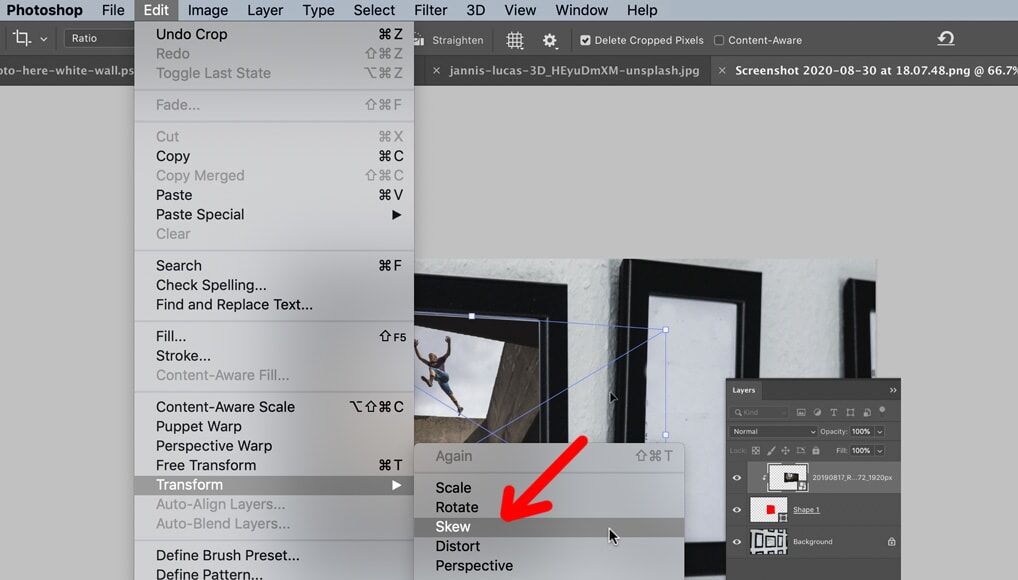
Ik selecteerde de bovenste laag in het deelvenster lagen en koos in het menu ‘Laag’ en ‘Knipmasker maken’. Als alternatief kunnen we een sneltoets gebruiken: Command + Option + G (macOS) of Control + Alt + G (Windows).

Wanneer u klikt, wordt er een knipmasker gemaakt.
Zodra dit is gebeurd, wordt uw bovenste laag omgezet in een knipmasker en wordt deze vervolgens op de laag eronder aangebracht. De foto van de springende man neemt de vorm aan van de rechthoek.
5 essentiële tips voor het knippen van maskers
Het mooie van Photoshop-knipmaskers is dat je zoveel controle behoudt om te kunnen aanpassen wat je hebt gemaakt.
Hier zijn enkele tips om te beginnen met het maken van wat veranderingen.
1. Inhoud verplaatsen binnen een knipmasker
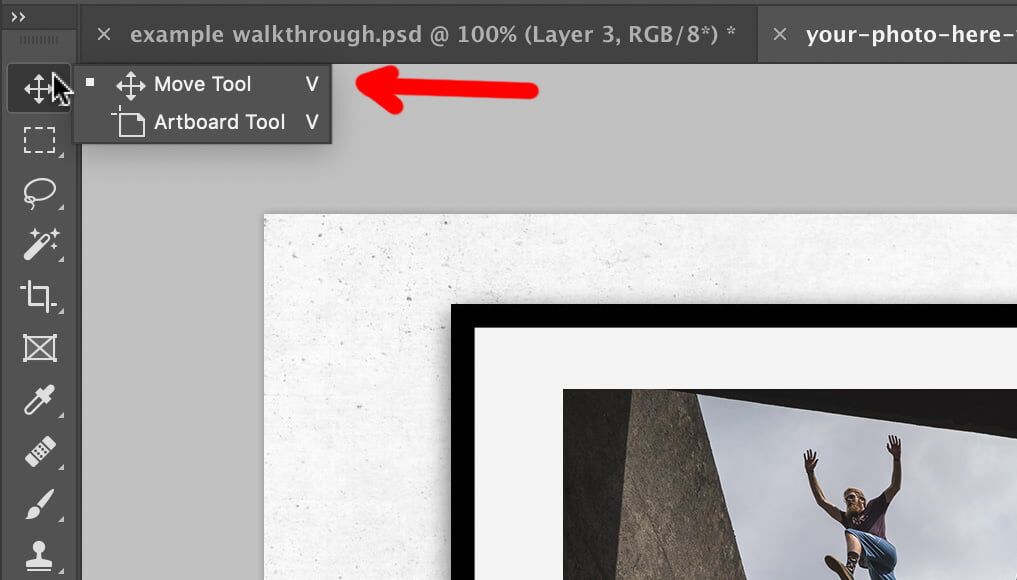
Het is heel eenvoudig om inhoud binnen een knipmasker te verplaatsen. Terwijl de bovenste laag is geselecteerd, kiest u het gereedschap Verplaatsen op de werkbalk of drukt u gewoon op V. We kunnen dan klikken en slepen rond de foto die we in de fotolijst hebben geplaatst.
2. Het formaat van inhoud binnen een knipmasker wijzigen
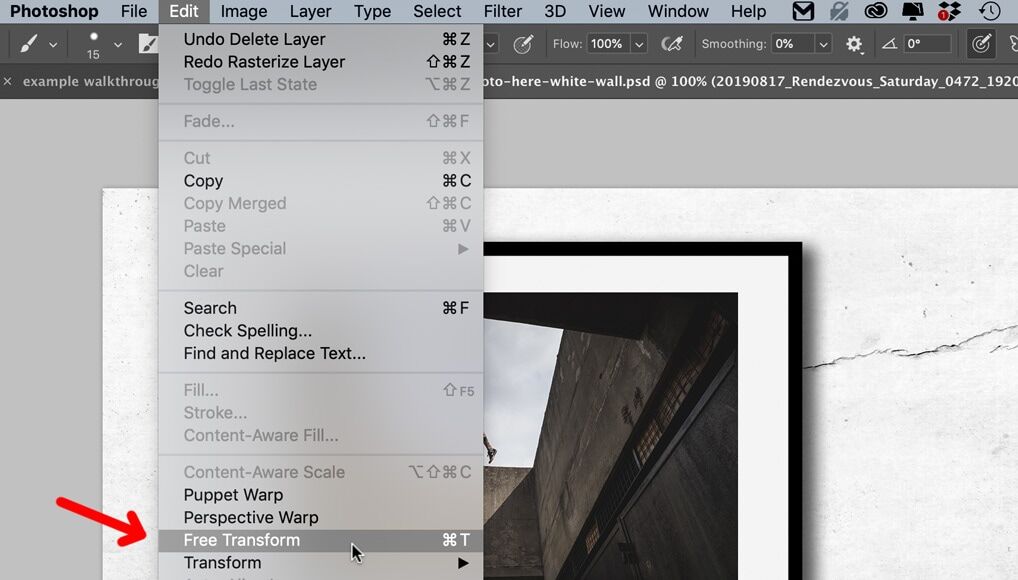
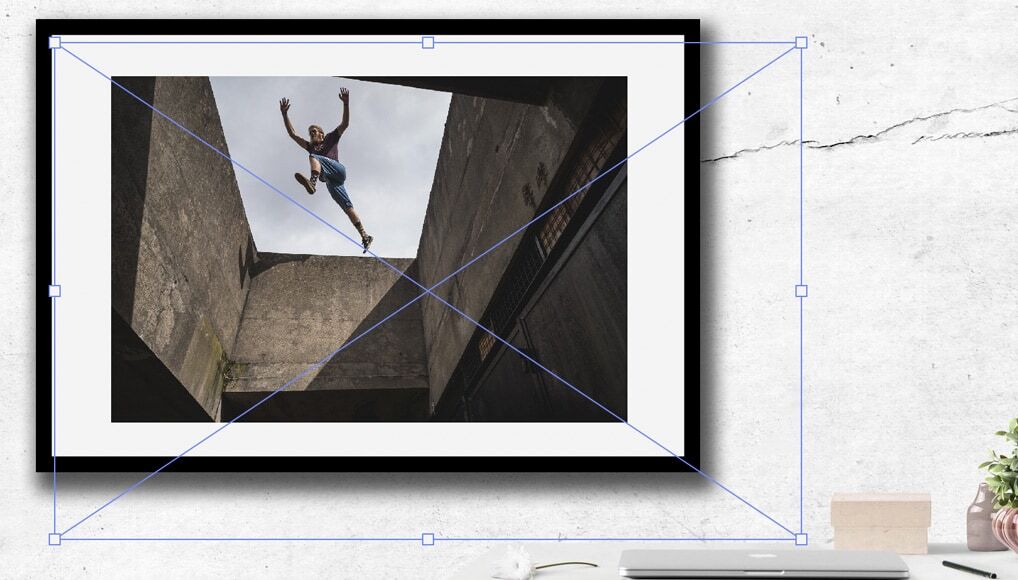
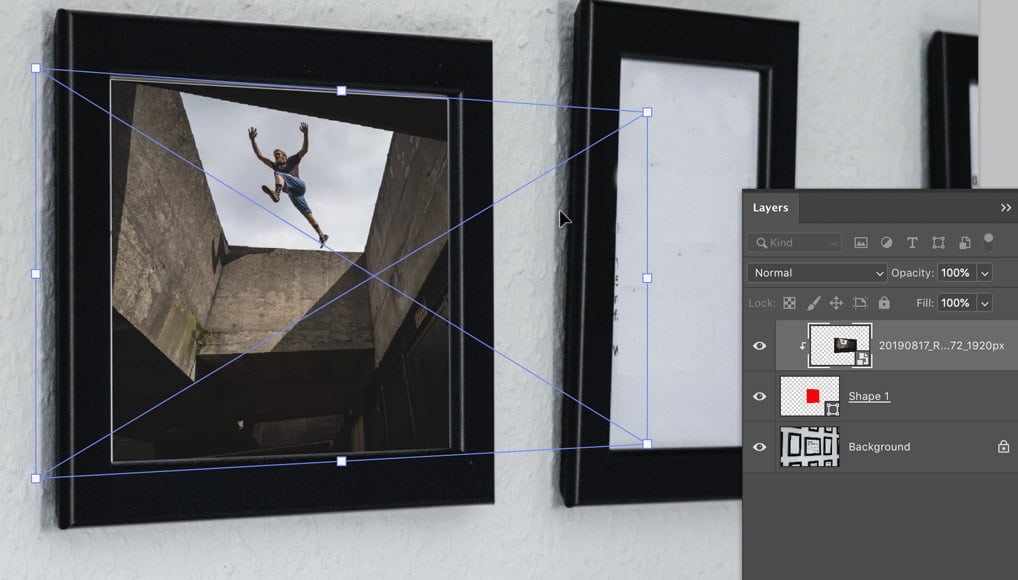
Als we de grootte van de foto die we aan onze fotolijst hebben toegevoegd, willen wijzigen met behulp van het knipmasker, kunnen we het gereedschap Vrije transformatie gebruiken. Klik op “Bewerken” en vervolgens op “Transformeren”.
U kunt ook op Command + T (macOS) of Control + T (Windows) drukken.
U zult zien dat er een blauw kader rond de foto is verschenen en u kunt dit slepen om het formaat ervan te wijzigen binnen het “frame” dat onze rode rechthoek ervoor heeft gemaakt.
De foto behoudt zijn proporties wanneer u het formaat wijzigt.
(Gerelateerd: Het formaat van een afbeelding wijzigen in Adobe Photoshop zonder kwaliteitsverlies)
3. Inhoud verder transformeren binnen een knipmasker
Onder het menu “Transformeren” in Photoshop vindt u een groot aantal andere hulpmiddelen die handig kunnen zijn voor het aanpassen van uw knipmasker om de verhoudingen te wijzigen en het in de gewenste ruimte te laten passen.

4. Meer knipmaskers toevoegen
U kunt uitknipmaskers blijven toevoegen aan een laag die van onschatbare waarde is wanneer u wijzigingen wilt aanbrengen die alleen van invloed zijn op het uitknipmasker dat u eerder hebt gemaakt.
Stel in ons voorbeeld dat we de foto in het kader zwart-wit wilden maken.
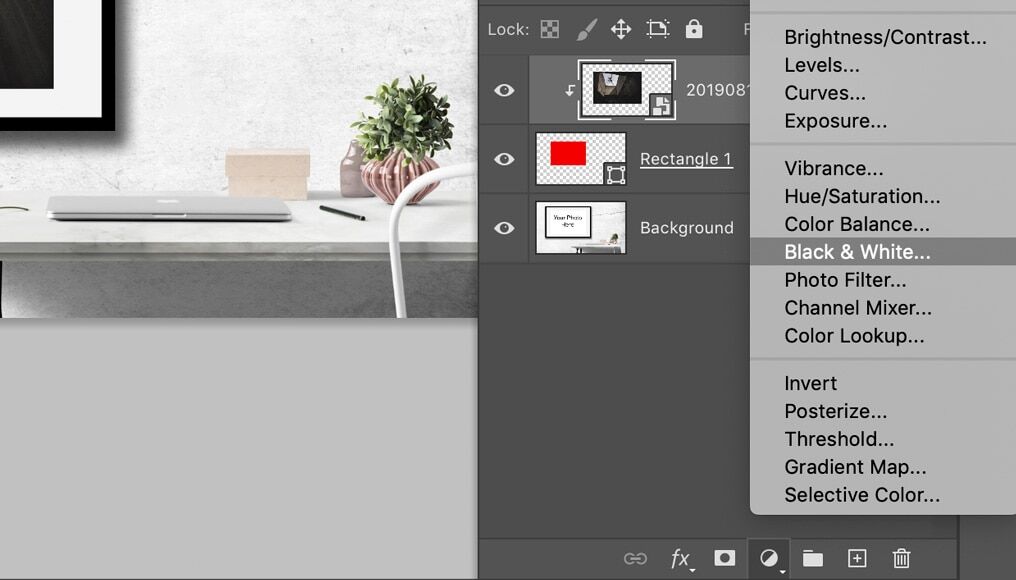
Maak hiervoor een nieuwe aanpassingslaag en kies “Zwart wit…”.
U zult merken dat hiermee de kleur van de hele afbeelding wordt verwijderd.
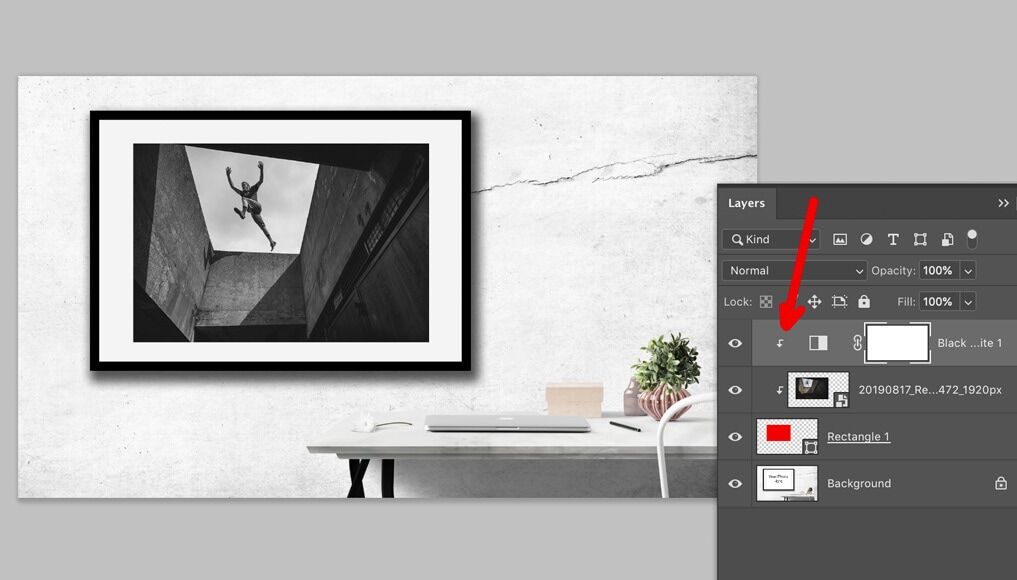
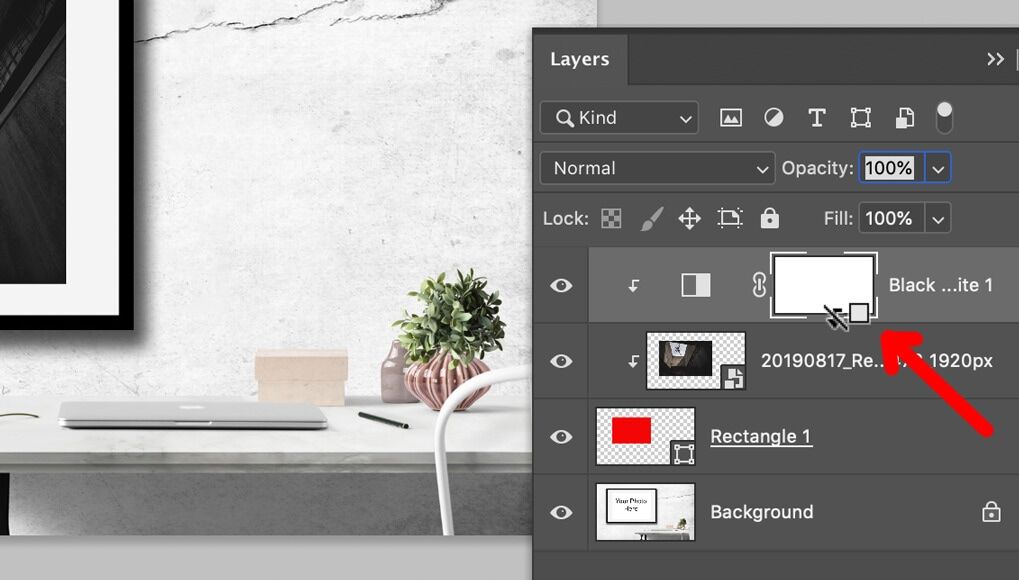
We kunnen er echter voor kiezen om die aanpassingslaag toe te passen op de rechthoekige laag hieronder. Herhaal gewoon de stappen van voorheen: houd Option (macOS) of Alt (Windows) ingedrukt en klik tussen onze zwart-wit aanpassingslaag en de laag eronder.
Het pictogram voor het uitknipmasker wordt weergegeven en als u erop klikt, wordt het toegepast op de bovenstaande rechthoeklaag.
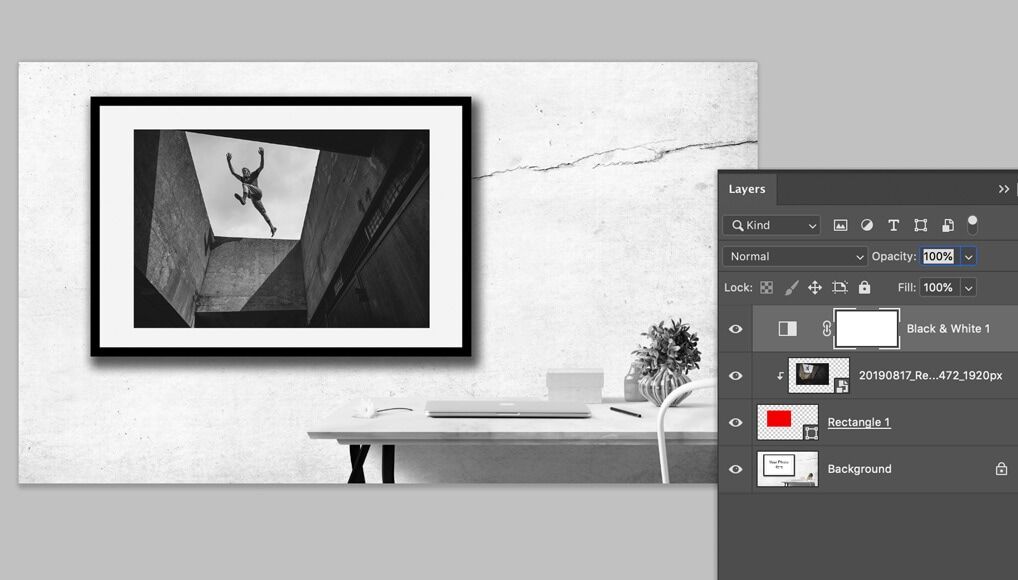
Merk op dat ons kantoor nu weer kleurrijk is terwijl de foto in de lijst zwart-wit blijft. U zult merken dat er nu een uitknipmaskersymbool naast de zwart-witaanpassingslaag in het deelvenster lagen staat.
Dit kan ook om andere redenen een handige truc zijn om te onthouden. Als u bijvoorbeeld een headshot uitknipt en op een nieuwe achtergrond plakt, kunt u vervolgens een curvecorrectie toepassen op de headshot en niet op de nieuwe achtergrond.
U kunt uw aanpassing maken en deze vervolgens alleen op de headshot toepassen door die aanpassingslaag om te zetten in een knipmasker.
5. Een knipmasker verwijderen
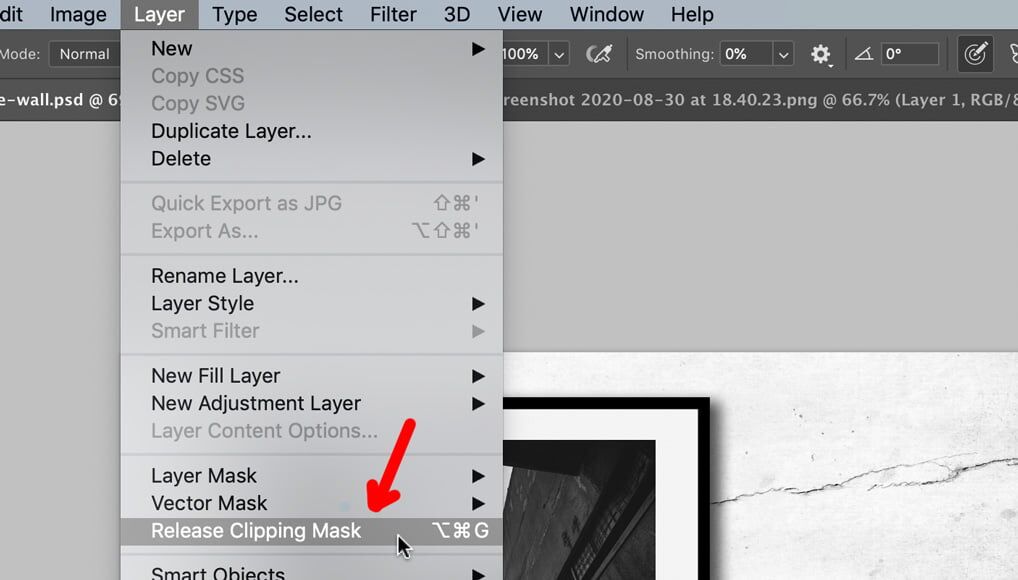
Als u op enig moment een knipmasker moet omkeren dat u hebt gemaakt – misschien hebt u de verkeerde laag geknipt – is het proces heel eenvoudig. Klik gewoon op “Layer” en “Release Clipping Mask”.
U kunt ook Option (macOS) of Alt (Windows) ingedrukt houden en de muisaanwijzer maken tussen de geknipte laag en de laag erboven:
Veelgestelde vragen over Photoshop Clipping Mask
Hoe werkt een knipmasker?
Met uitknipmaskers kunt u alleen pixels van een afbeelding toepassen als er pixels in een onderliggende laag zitten. U kunt bijvoorbeeld een cirkel in één laag tekenen en deze vullen met kleur om een effen object te maken, vervolgens een foto over de bovenkant in een andere laag invoegen en een uitknipmasker toepassen zodat de foto alleen binnen die cirkel wordt weergegeven.
Waar worden knipmaskers voor gebruikt?
Ze worden vaak gebruikt in grafisch ontwerp bij het maken van lay-outs of in fotografie voor het maken van fotocomposieten. U kunt bijvoorbeeld een uitknipmasker gebruiken om een structuur op tekst te leggen of om een foto in een fotolijst in te voegen (zoals in het bovenstaande voorbeeld).
Wat is de sneltoets van het uitknipmasker in Adobe Photoshop?
De snelkoppeling om een knipmasker te maken is Command + Option + G (macOS) of Control + Alt + G (Windows). U kunt ook Option (macOS) of Alt (Windows) ingedrukt houden en de muisaanwijzer tussen de twee bovenste lagen in het deelvenster Lagen plaatsen. Wanneer een downward pijl verschijnt, klik om het masker toe te passen.
Waarom kan ik geen knipmasker maken?
U moet meer dan één laag hebben (het onderliggende object en de overlay) en beide moeten zichtbaar zijn. De onderliggende laag moet ook ingevulde pixels hebben waar u de bovenste laag wilt weergeven, dus zorg ervoor dat het geen leeg pad is.
Laatste woorden
De knipmaskers in Photoshop kunnen handig zijn om te begrijpen wanneer u composieten van uw afbeeldingen maakt, zoals een foto laten lijken alsof deze zich in een fotolijst bevindt, of misschien wat tekst verbeteren door deze in brand te steken.
Photoshop-knipmaskers kunnen ook een handige manier zijn om uw wijzigingen in een afbeelding te beheren, zodat u aanpassingen kunt verfijnen en specifieke gebieden kunt targeten.
Als je eenmaal je hoofd hebt over hoe ze werken, is het begrijpen van knipmaskers een handige aanvulling op je arsenaal aan Photoshop-technieken, en je zou plotseling kunnen merken dat je ze vaker gebruikt dan je verwacht.
Als je opmerkingen of vragen hebt, laat dan hieronder een reactie achter!


Download de nieuwste versie van Adobe Photoshop om te volgen, samen met deze eenvoudige zelfstudie.
Start vandaag nog een gratis proefperiode van 7 dagen
MEER INFORMATIE