Geanimeerde GIF’s werden enkele jaren geleden enorm populair, maar lijken nooit echt uit de mode te raken.
Niet alleen een foto, maar ook niet helemaal een videobestand, geanimeerde GIF’s kunnen voor alles worden gebruikt, van memes en humor tot marketing.
Als je een fotograaf bent die graag lesgeeft, zijn geanimeerde GIF’s vooral goed voor het demonstreren van korte technieken (zoals het opzetten van een statief of het samenstellen van een verlichtingsopstelling) en / of het illustreren van het voor-en-na van een fenomenale nabewerking.
Als je van het maken van video’s houdt, kunnen geanimeerde GIF’s ook worden gebruikt voor opvallende videovoorbeelden.
Er is ook een soort plezier in het gebruik van je eigen afbeeldingen om een GIF te maken die gevoelens uitdrukt die gewoon niet in woorden of een statisch beeld kunnen worden beschreven.
Gelukkig is het maken van geanimeerde GIF’s van een reeks foto’s niet zo moeilijk, vooral als je Photoshop gebruikt.
Deze zelfstudie richt zich op het maken van een geanimeerde GIF in Photoshop, maar we zullen ook een paar andere opties bespreken als u geen Adobe-producten gebruikt.
Laten we beginnen.


Download de nieuwste versie van Adobe Photoshop om te volgen, samen met deze eenvoudige zelfstudie.
Start vandaag nog een gratis proefperiode van 7 dagen
MEER INFORMATIE
Inhoudsopgave
Hoe maak je een GIF in Photoshop: stap voor stap tutorial
Voor deze demo heb ik een serie foto’s gemaakt van een van mijn petekinderen die op het strand speelt. De beelden zijn gemaakt met behulp van de burst-modusfunctie van mijn camera.
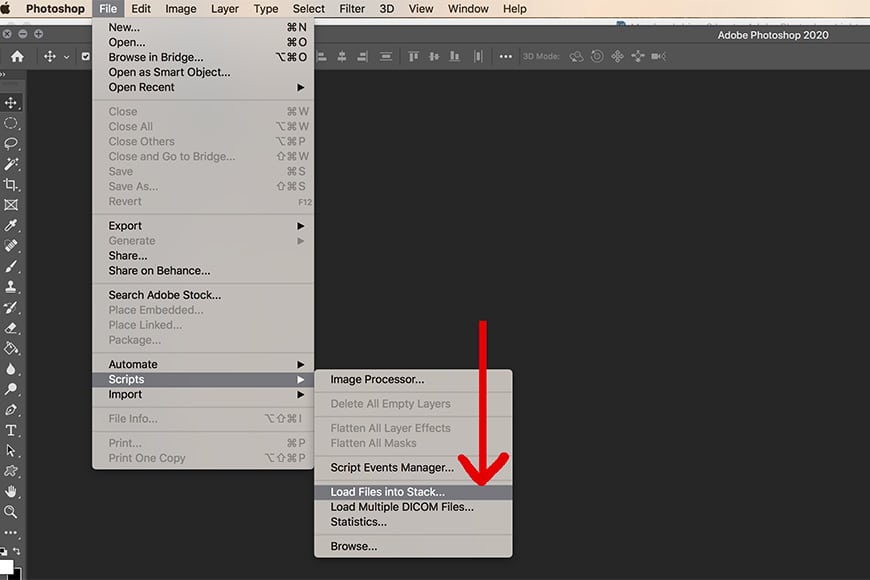
Stap 1: Laad uw afbeeldingen in Photoshop

Als u een reeks afbeeldingen klaar hebt staan voor gebruik, importeert u ze in Photoshop via het script “Bestanden in stapel laden”.
Als u een GIF wilt maken in Photoshop, moet u eerst een set afbeeldingen hebben die u wilt animeren. Voor de meeste fotografen is het het gemakkelijkst om eerst alle basis nabewerking af te ronden en vervolgens de foto’s naar hun eigen map te exporteren.
Zodra u de afbeeldingen klaar hebt, opent u Photoshop en gaat u naar Bestand > Scripts > Bestanden in stack laden.
Klik vanaf daar op Bladeren, navigeer naar de map waarin de afbeeldingen zich bevinden en houd de knop Verschuiving toets tijdens het selecteren van alle afbeeldingen die u wilt gebruiken. Klikken Openen en dan OK.
Dit vertelt Photoshop om alle geselecteerde foto’s in één bestand te importeren met elke afbeelding op een eigen laag. Ze worden weergegeven in het deelvenster Lagen aan de rechterkant.
U kunt zich ook afmelden voor het gebruik van het standaard Photoshop-importscript en de lagen met de hand maken. Dit is soms handig bij het maken van GIF’s met geanimeerde of knipperende tekst, banners, enz.
Hoe dan ook, als u van plan bent om verdere wijzigingen aan te brengen in een van de afbeeldingen, is het het beste om elk van de lagen te hernoemen, zodat u in één oogopslag kunt achterhalen welke laag u zoekt.
Als de bestandsgrootte een probleem voor u is, geldt ook dat hoe minder frames, hoe kleiner de algehele GIF en vice versa. (Ik weet dat dit voor de hand ligt, maar je zou verbaasd zijn hoeveel mensen dit uit de ruimte brengen!)
Opmerking: Als uw bronmateriaal een videobestand is, kunt u deze zelfstudie nog steeds gebruiken. Importeer de video gewoon via Bestand > importeer > videoframes naar lagen.
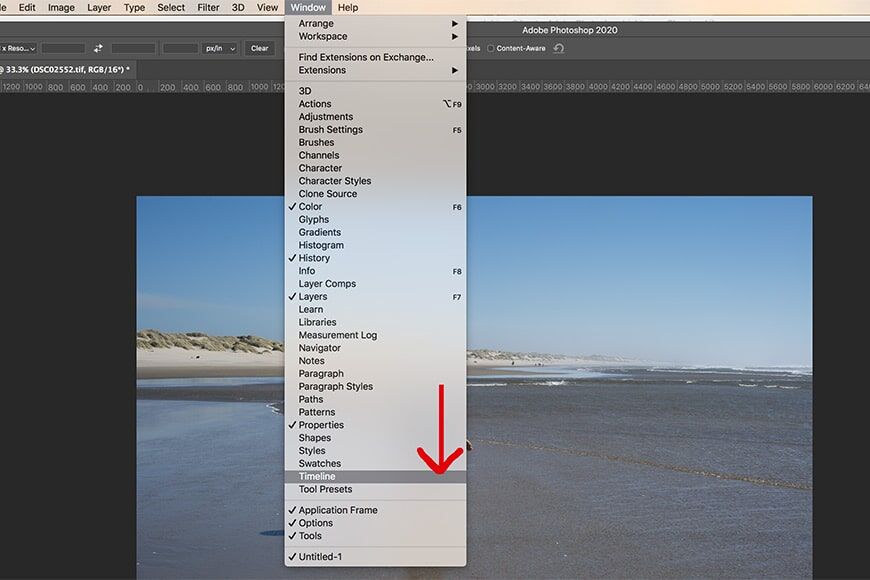
Stap 2: Open het tijdlijnvenster

In het tijdlijnvenster kunt u uw frames animeren.
Nadat u al uw afbeeldingen in Photoshop hebt geïmporteerd, moet u ervoor zorgen dat het tijdlijnvenster van Photoshop is geopend. Hier vindt de animatie plaats.
Omdat het niet standaard is geopend, moet u naar Venster > Tijdlijn om het zichtbaar te maken. Het venster verschijnt onder aan uw scherm.
- Lees meer: Een PDF-bestand bewerken in Photoshop
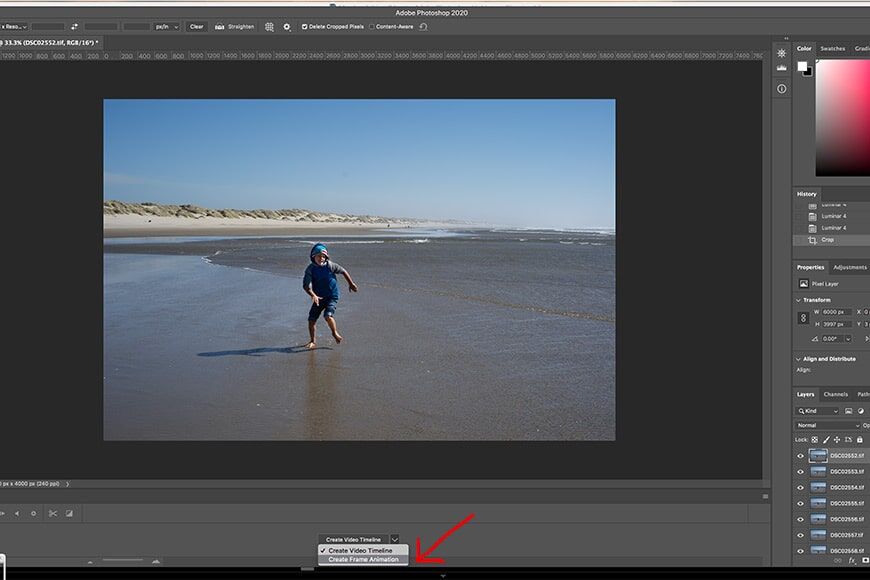
Stap 3: Maken Frame Animatie

Kiezen de frameanimatieoptie vertelt de Tijdlijn om een frame-voor-frame stijl te gebruiken.
Het tijdlijnvenster heeft twee animatieopties: Videotijdlijn maken en Frame-animatie maken.
De snelste en gemakkelijkste manier om een geanimeerde GIF in Photoshop te maken, is via Frame Animation, dus zorg ervoor dat dit is geselecteerd.
(U vindt beide opties door op de pijl op de knop in het midden van het paneel te klikken.)
Stap 4: Zet de lagen om in frames

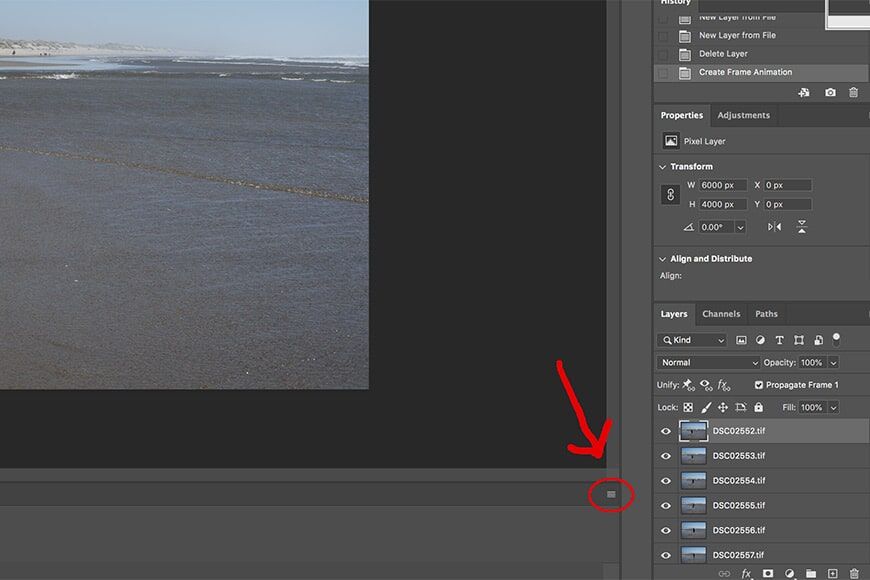
Soms kan het vervolgkeuzemenu tijdlijn moeilijk te zien zijn. Het is het kleine menupictogram helemaal rechts op de tijdlijn.
Nu is het tijd om de lagen om te zetten in frames. Navigeer naar het kleine menupictogram in de rechterbovenhoek van het deelvenster Tijdlijn. In het midden van het menu zie je Frames maken van lagen.

Zodra u op het tijdlijnmenupictogram klikt, verschijnt er een vervolgkeuzemenu. Selecteer ‘Frames maken van lagen’.
Als bij toverslag worden al je lagen omgezet in individuele frames die klaar zijn voor animatie.
De magie van Photoshop is dat je nog steeds elk afzonderlijk frame in je Tijdlijn indien nodig. U kunt lagen in- en uitschakelen, elementen verplaatsen in elk van de afzonderlijke frames, filters toepassen, tekst roteren, enzovoort.
Stap 5: Een voorbeeld van je GIF bekijken

Als uw frames omgekeerd worden afgespeeld, gaat u naar het menu Tijdlijn en selecteert u Omgekeerde frames.
Nu is het tijd om een voorbeeld van je binnenkort geanimeerde GIF te bekijken.
U kunt dit doen door klikken op het pictogram Afspelen onder aan het deelvenster Tijdlijn of op op de spatiebalk drukken.
Afhankelijk van de volgorde waarin uw afbeeldingen zijn geïmporteerd, kunnen ze ook omgekeerd worden afgespeeld. Als dit waar is, is de oplossing eenvoudig: klik gewoon op het menupictogram Tijdlijn en selecteer Omgekeerde frames.
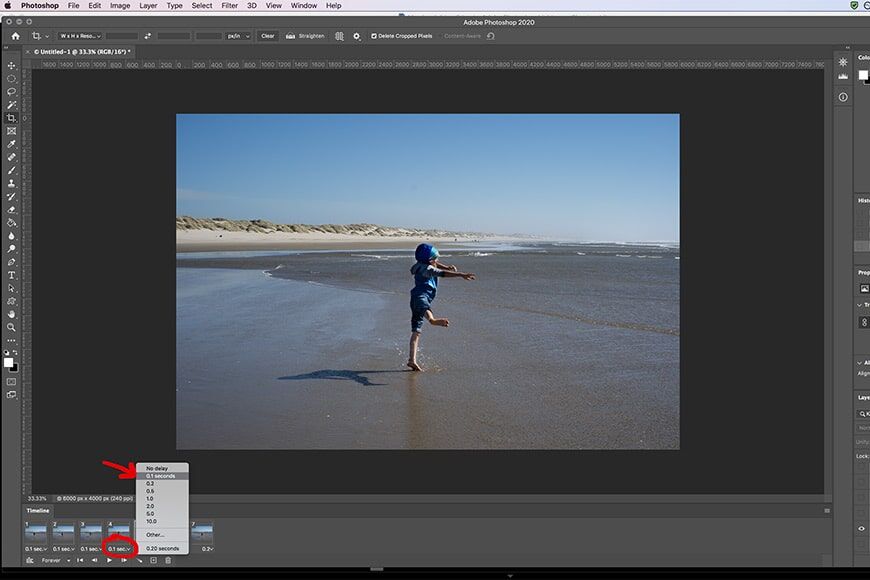
Stap 6: Pas de timing en looping aan
- De timing aanpassen
De standaardtiming van Photoshop is ingesteld zonder pauze tussen de frames. Het bij die instelling laten is niet vaak de beste keuze. Om de een of andere reden heeft de “0” -instelling voor frametiming de neiging om dingen vreemd of soms zelfs helemaal niet te laten stromen.
Het veranderen van de timing is vrij eenvoudig. Klik gewoon op het frame dat u wilt aanpassen, klik op de pijl en kies vervolgens een tijd in het vervolgkeuzemenu. Ik zou aanraden om te beginnen met 0,2 of 0,5 seconden. U kunt dit later altijd wijzigen. (De frames in de bovenstaande demo-GIF zijn ingesteld op .2 seconden.)
- Looping
De meeste geanimeerde GIF’s zijn ingesteld om continu te herhalen zolang ze open zijn, en dat is waar de standaardinstelling van Photoshop op is ingesteld. Maar als je wilt dat de afbeelding slechts één of drie keer wordt herhaald, enz. Photoshop geeft je een paar opties.
Onder de tijdlijn en links van de afspeelknop zie je Eeuwig en een pijl die een vervolgkeuzemenu aangeeft. Er zijn een paar verschillende looping-opties en de optie om uw eigen timing aan te passen.
Vergeet niet dat op elk moment dat u de resultaten niet leuk vindt, u altijd terug kunt gaan en de timing- en lusopties of zelfs de volgorde van de frames kunt wijzigen.
Stap 7: Opslaan als een geanimeerde GIF

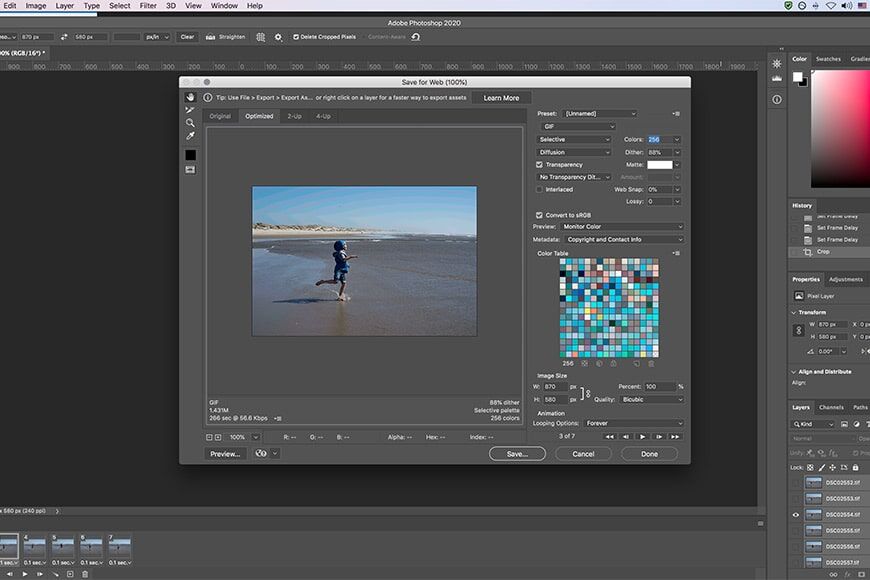
Gebruik Photoshop’s “Save for Web (Legacy)” onder het menu Exporteren.
Zodra u uw instellingen hebt ingebeld en uw GIF beweegt zoals u dat wilt, is het tijd om het op te slaan en op andere platforms te bekijken (om ervoor te zorgen dat het buiten Photoshop hetzelfde wordt uitgevoerd).
Het opslagproces is hier een beetje anders dan bij standaardafbeeldingen. In plaats van te slaan Redden of Opslaan als, moet u gebruiken Bestand > exporteren > Opslaan voor web (verouderd).
Als u de bestandsgrootte van de GIF wilt beperken, kunt u altijd de Hoogte en Breedte velden in de Afbeeldingsgrootte opties of wijzig de opslagkwaliteit. (Ik verander graag van dimensie voordat ik dit punt bereik, maar beide manieren werken.)
Als je klaar bent, druk je op de knop Redden knoop.
Zodra het bestand is opgeslagen als een GIF, moet u het buiten Photoshop op een aantal verschillende plaatsen bekijken om ervoor te zorgen dat het goed werkt. Vergeet ook niet om het bovenliggende bestand ook op te slaan als een .psd bestand, voor het geval u later wijzigingen wilt aanbrengen.
Houd er rekening mee dat als u van plan bent de geanimeerde GIF op uw eigen website te hosten, u rekening moet houden met de uiteindelijke bestandsgrootte om ervoor te zorgen dat deze snel wordt geladen voor gebruikers met langzamere internetverbindingen.
Dit kan inhouden dat u moet experimenteren met de optimalisatie-instellingen, zoals het verminderen van het aantal kleuren of de hoeveelheid dither.
Zoals je in mijn voorbeeld aan het begin van de tutorial zult zien, is er wat kleurbanding die het meest opvalt in de lucht, deels vanwege de zware optimalisatie die ik heb gekozen, in een poging om de bestandsgrootte te verkleinen – dit resulteerde in een uiteindelijke GIF van 1,5 MB.