Het watermerken van foto’s is een belangrijk onderdeel van het bewerkingsproces voor veel fotografen, en niet alleen voor professionals.
Met watermerken kunt u uw foto’s als uw eigen foto’s markeren, waardoor het moeilijker wordt voor beelddiefstal (allemaal zo gebruikelijk in het internettijdperk) terwijl het ook gemakkelijker wordt voor kijkers om in één oogopslag te weten wie de foto’s heeft gemaakt.
Het toevoegen van een watermerk in Luminar is niet bijzonder moeilijk, hoewel het proces aanzienlijk verschilt van het gebruik van een fotobewerkingsapp zoals Lightroom of Capture One.
Laten we eens kijken hoe we een watermerk kunnen maken in Luminar 4.
Inhoudsopgave
Gids voor het maken van een watermerk in Luminar
Zoals hierboven vermeld, vereist het toevoegen van een watermerk in Luminar een aanzienlijk ander proces dan een app zoals Lightroom.
Het belangrijkste verschil is dat Luminar lagen gebruikt, een functie die essentieel is voor het toevoegen van elementen uit andere afbeeldingsbestanden aan een zelfstandige afbeelding.
Opmerking: De onderstaande instructies voor het toevoegen van een watermerk zijn geschreven voor Luminar 4, maar met kleine aanpassingen kan ook worden gedaan in Luminar 3.
1. Maak een watermerk
Het is duidelijk dat het eerste dat u moet doen, uw eigen unieke watermerk moet maken. Dit kan zoiets eenvoudigs zijn als uw handtekening of zo complex als een professioneel gemaakt logo. Hoe dan ook, het is belangrijk dat het uniek is en dat jij de enige bent die het gebruikt.
Voor deze zelfstudie hebben we er een nodig die zwarte tekst is op een witte achtergrond of witte tekst op een zwarte achtergrond (de eerste heeft de voorkeur).
Als u een handtekening maakt, is het misschien het gemakkelijkst om zoiets als een Wacom-tablet te gebruiken, zodat u uw naam op natuurlijke wijze kunt ondertekenen met een pen.
Voor mij is de eenvoudigste manier om Photoshop of GIMP te gebruiken, hoewel elk fotobewerkingsprogramma met een tekstfunctie zou moeten werken (bijv. OnOne Photo RAW).

Voor deze tutorial gebruiken we dit logo van Gold Hat Photography
Er zijn ook een aantal gratis watermerkopties op internet, maar deze werken niet altijd zo goed als men zou willen.
Welke manier u ook kiest, zodra u uw logo hebt, slaat u het op als een .jpg bestand. Als u Photoshop gebruikt, werkt een .psd bestand ook. Sla het alleen niet op als een PNG-bestand, omdat Luminar .png bestanden niet altijd zo goed leest.
Tip: Zorg ervoor dat uw watermerkachtergrond zuiver wit is, niet het eierschaalwit dat vaak afkomstig is van het scannen in afbeeldingen.
2. Een nieuwe afbeeldingslaag maken
Nu u een watermerkafbeeldingsbestand hebt, kiest u de afbeelding waaraan u een watermerk wilt toevoegen in Luminar en opent u de bewerkingsmodule.
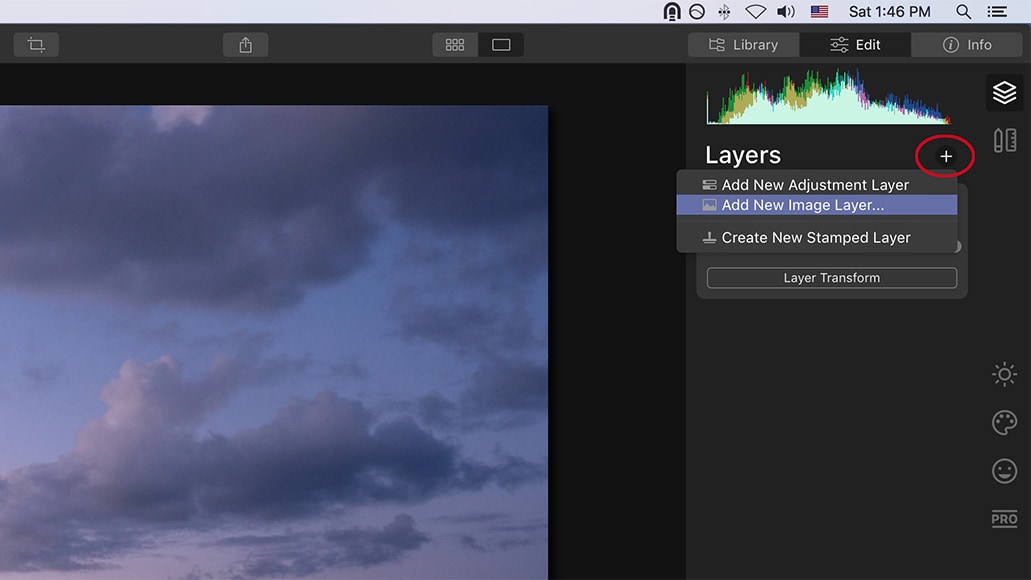
Zodra u daar bent, opent u het deelvenster lagen.
Druk vervolgens op het plusteken om een nieuwe afbeeldingslaag toe te voegen.
Als het een beetje groot en vervormd uitkomt (zoals de mijne hieronder), maak je geen zorgen. Luminar probeert het gewoon in te passen in elke grootte van uw canvas.
Luminar heeft een Layer Transform-functie (Free Transform in Luminar 3) waarmee u het logo precies goed kunt maken.
3. Uw watermerk dimensioneren
Om uw watermerk op de juiste manier te krijgen, beginnen we met het op het canvas te passen.
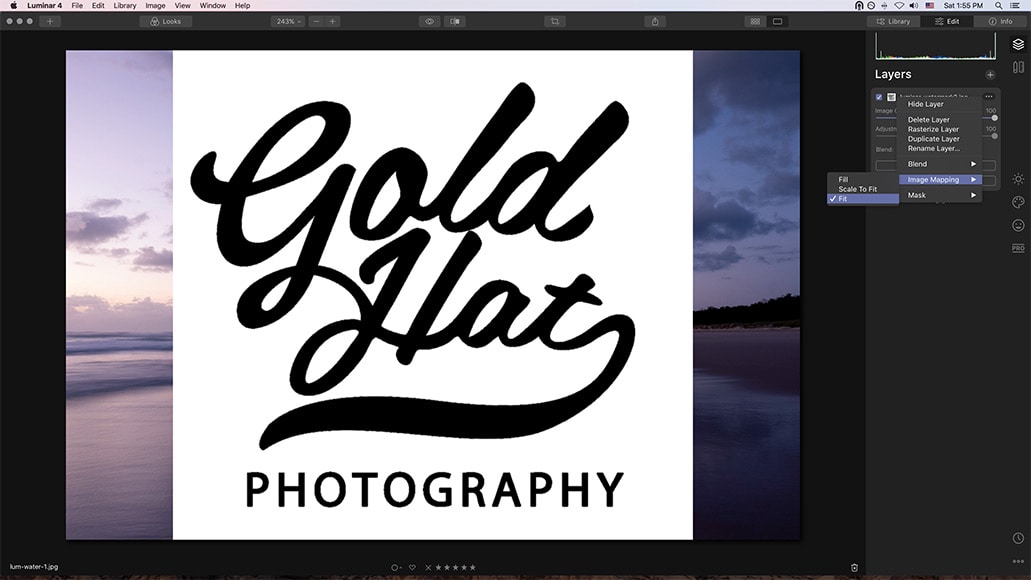
Om dit te doen, klikt u op de drie kleine stippen naast de afbeeldingsnaam van uw logolaag.
Scrol vanaf daar omlaag naar Image Mapping en kies vervolgens Fit. (In Luminar 3 kunt u naar het menu gaan door met de rechtermuisknop op de afbeeldingslaag te klikken.)
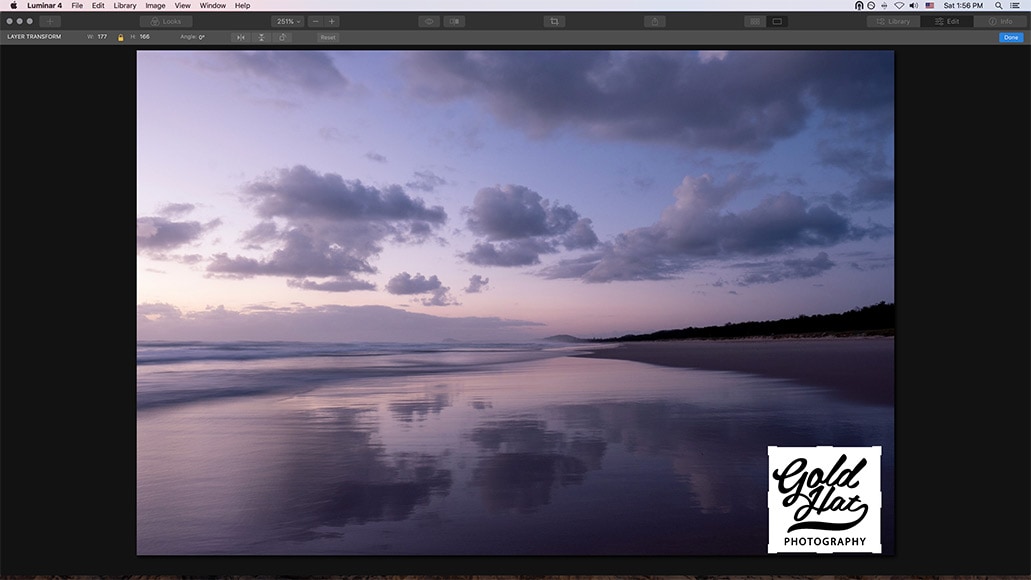
Vervolgens moeten we de laag transformeren om hem op de juiste plaats te krijgen.
In Luminar 4 hoeft u alleen maar op de knop Layer Transform op uw watermerklaag te klikken. (Ga in Luminar 3 naar Gereedschappen en selecteer Vervolgens Vrije transformatie.)
Vergrendel de hoogte-breedteverhouding (het hangslot in de werkbalk) en sleep vervolgens een van de hoeken van het watermerk totdat u de gewenste grootte hebt bereikt. Zodra het de juiste grootte heeft, sleept u het naar waar u denkt dat het er het beste uitziet in de afbeelding.
Het hoeft niet perfect te zijn. Het leuke van Luminar is dat je altijd terug kunt gaan en dingen kunt veranderen wanneer je maar wilt.
Als je het goed hebt om er goed uit te zien, druk je op Gereed.
4. De achtergrondkleur wijzigen
Als uw logo zwart op wit is, wilt u zeker de witte achtergrond verwijderen.
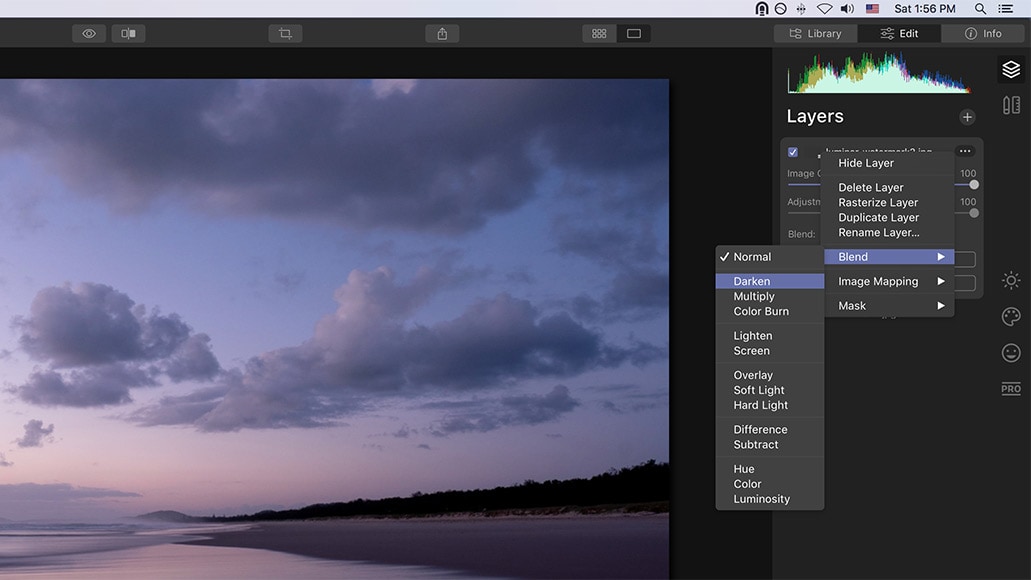
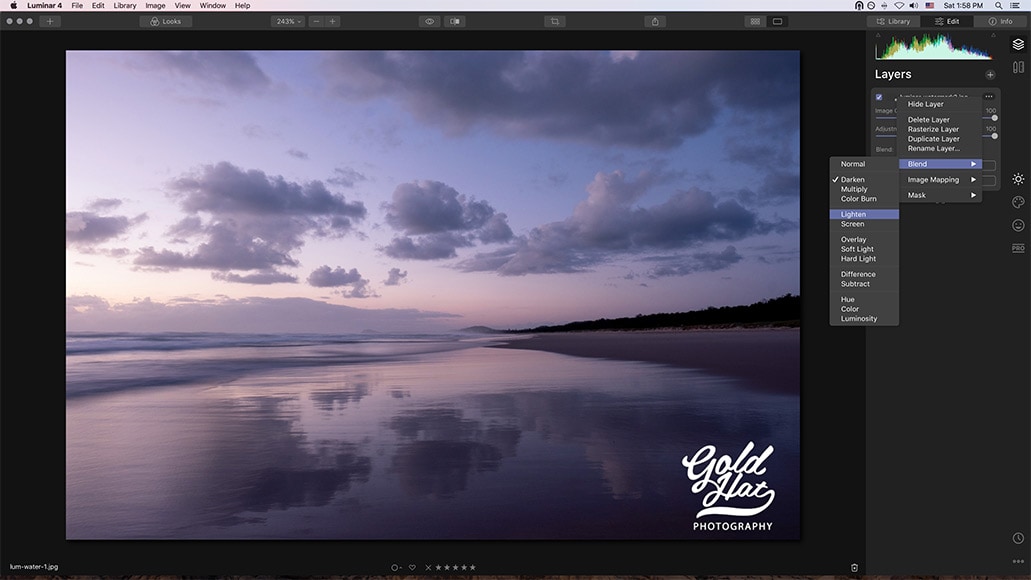
Ga hiervoor naar de overvloeimodi voor de laag met uw watermerk en kies Donkerder maken. Dit vertelt Luminar om alleen de donkere pixels te tonen, niet de lichte. Nu verschijnt alleen het donkere script.
Natuurlijk komt dark script niet altijd goed tot zijn recht op een donkere achtergrond. In deze afbeelding komt het bijvoorbeeld nauwelijks voor.
In deze gevallen zal het hebben van een wit script vaak beter werken. Gelukkig is dat een makkelijke verandering om aan te brengen.
De kleuren omkeren
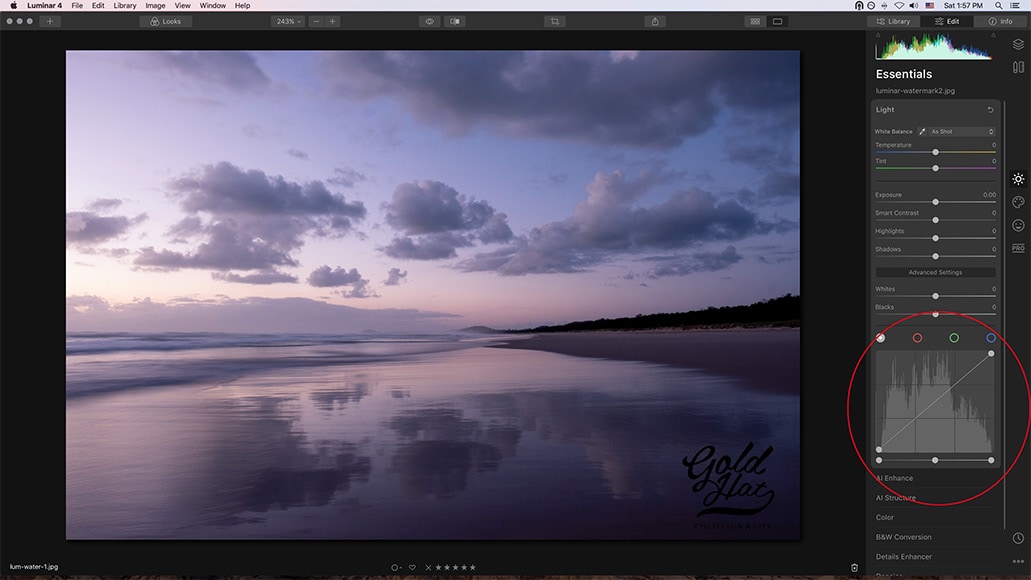
Als we zwart in wit willen veranderen, moeten we een curvecorrectie toevoegen. In Lumianr 4 vind je dit onder het deelvenster Licht in de groep Essentiële bewerkingsfilters.
Zodra u in Licht bent, klikt u op “Geavanceerde instellingen” om naar het aanpassingspaneel voor curven te gaan.
(Voeg in Luminar 3 gewoon het filter Curven toe aan de filterlijst.)
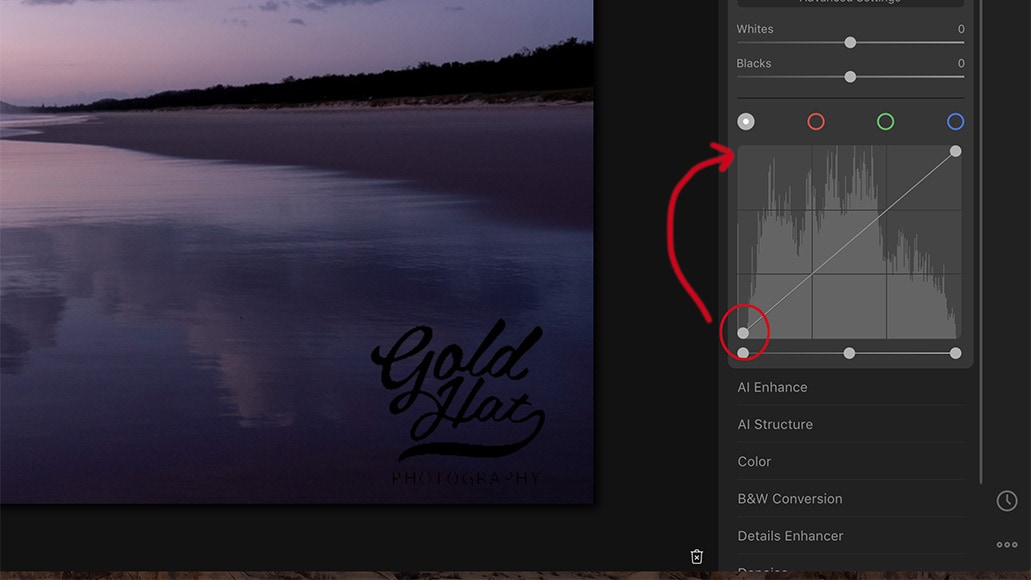
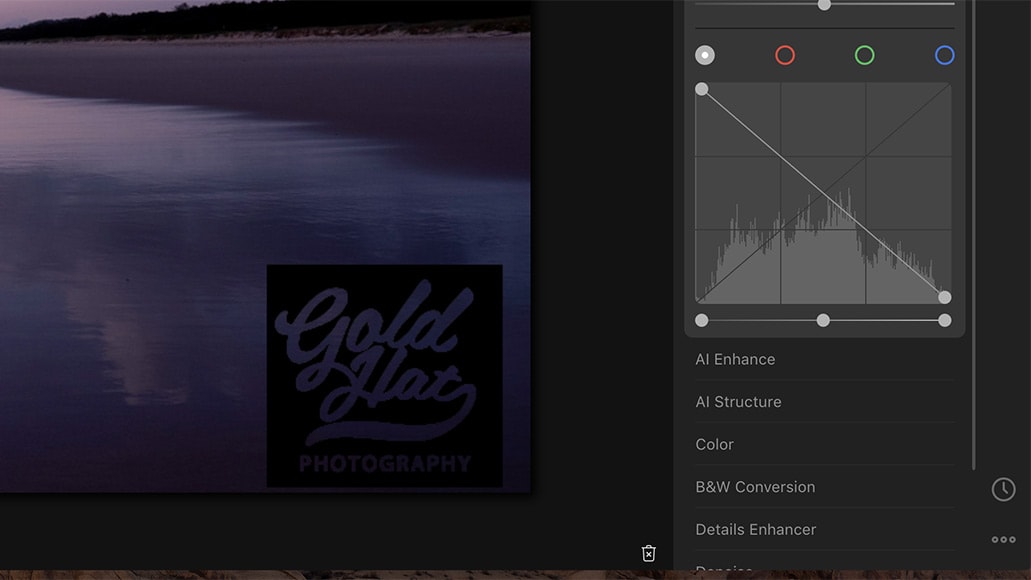
Als u niet bekend bent met het gebruik van curven, hoeft u zich geen zorgen te maken. Je hoeft niet veel te weten voor deze verandering. Het enige wat we gaan doen is het zwarte punt (linksonder) naar linksboven verplaatsen om het wit te maken.
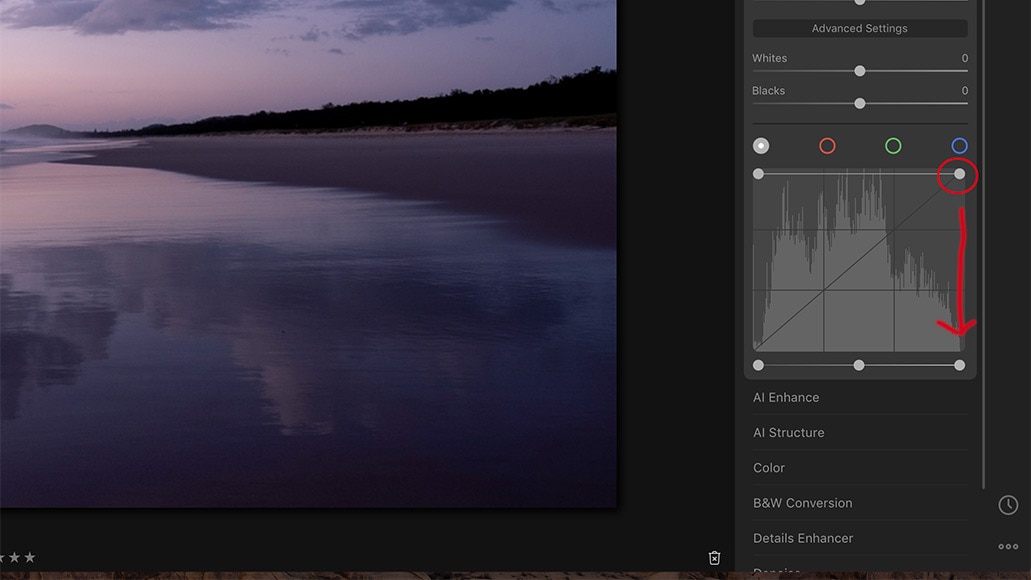
Doe vervolgens het omgekeerde met het witte punt – neem het van rechtsboven en verplaats het naar het zwart (rechtsonder).
Dit is hoe uw curvenpaneel eruit zou moeten zien zodra u de punten wisselt:
Dit zorgt voor een interessant effect, maar het is niet echt waar we voor gaan.
Om de conversie te voltooien, moet u teruggaan naar uw laagovervloeimodus en deze overschakelen van Donker naar Lichter.
5. Laatste aanpassingen
Er zijn nog een aantal laatste aanpassingen die je kunt doen.
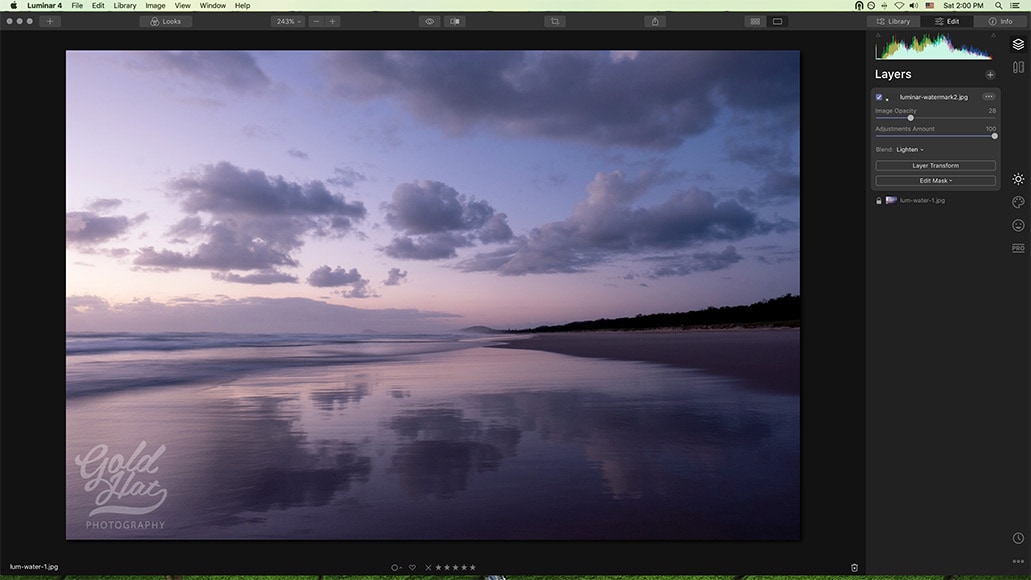
Als u bijvoorbeeld net als ik bent en niet wilt dat uw watermerk overweldigend is, wijzigt u gewoon het dekkingsniveau van de laag. (Hiervoor moet u terugkeren naar het deelvenster Lagen.)
Ik heb ook van deze gelegenheid gebruik gemaakt om mijn logo kleiner te maken, omdat ik het niet echt leuk vind om afbreuk te doen aan de impact van het algehele beeld. Ik vond het er ook beter uitzien aan de andere kant van het beeld.
Nu hoeft u alleen nog maar de foto te exporteren. Uw watermerk zal er zijn.
Omdat Luminar niet-destructieve bewerkingen uitvoert, kunt u altijd teruggaan en de grootte en locatie van uw logolaag wijzigen.
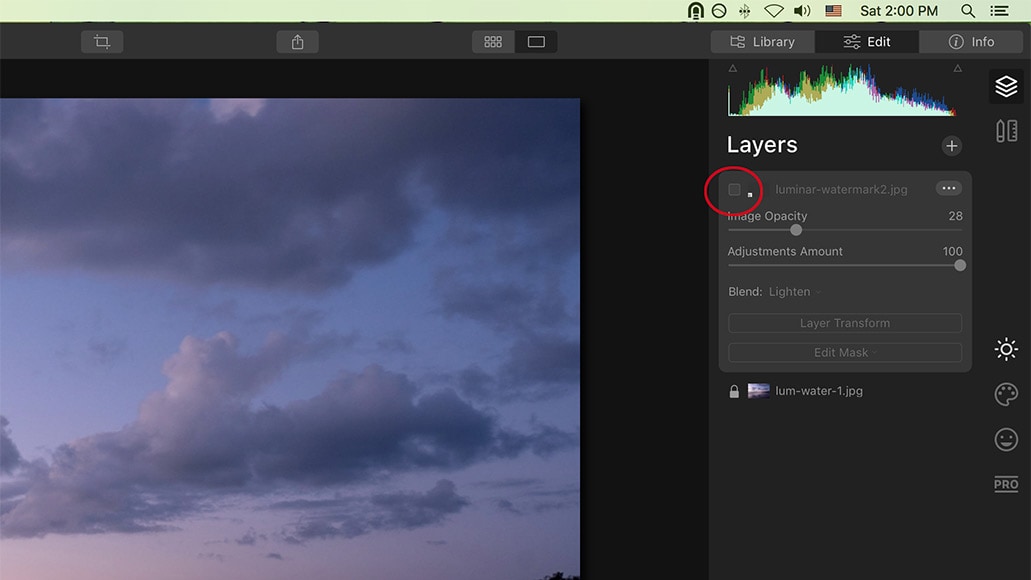
U kunt er ook voor kiezen om een kopie van uw foto zonder het watermerk te exporteren door de laag met watermerk uit te schakelen.
De laag zal er altijd klaar voor u zijn om opnieuw te gebruiken wanneer u het nodig hebt.
Laatste woorden
Dus zo voeg je een watermerk toe aan een foto in Luminar. Persoonlijk vind ik het gemakkelijker om te doen in Luminar 3 dan in Luminar 4, maar het is hoe dan ook vrij eenvoudig.
Wat denk je? Gebruik je watermerken? Als je nog andere tips hebt voor het toevoegen van een watermerk in Luminar, voel je vrij om ze te delen in de opmerkingen.